js+jQuery弹性滑动动画进度条特效
1、准备好需要用到的图标字体。

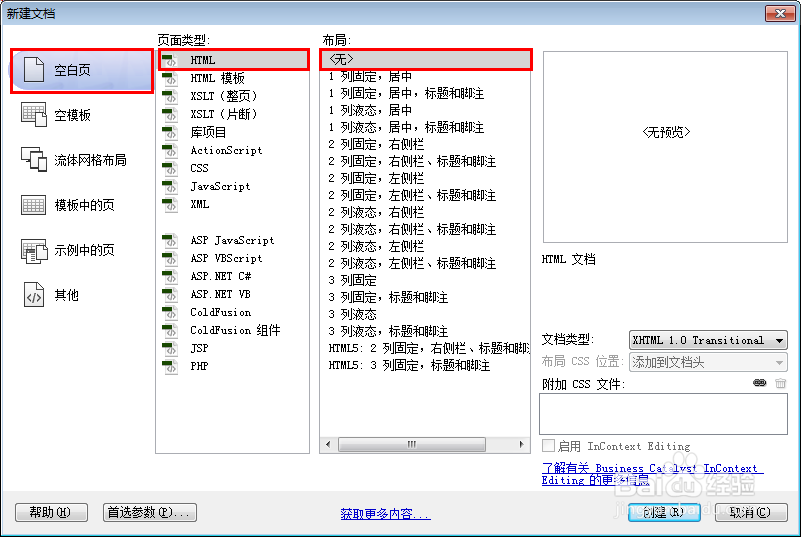
2、新建html文档。

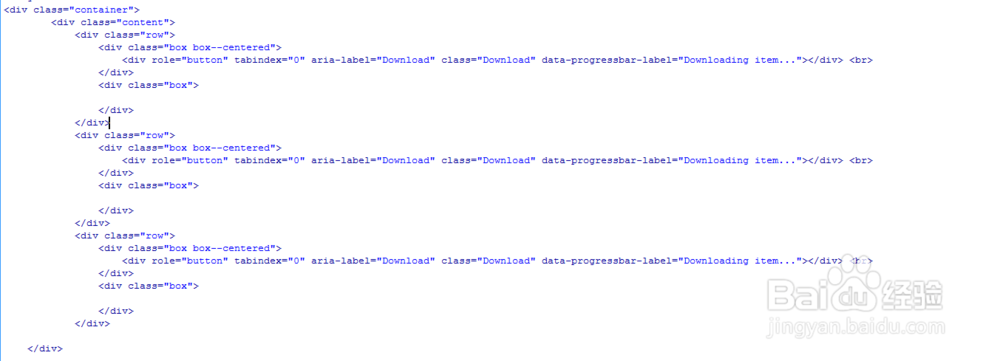
3、书写hmtl代码。
<div class="container">
<div class="content">
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
</div>
</div>
</div>

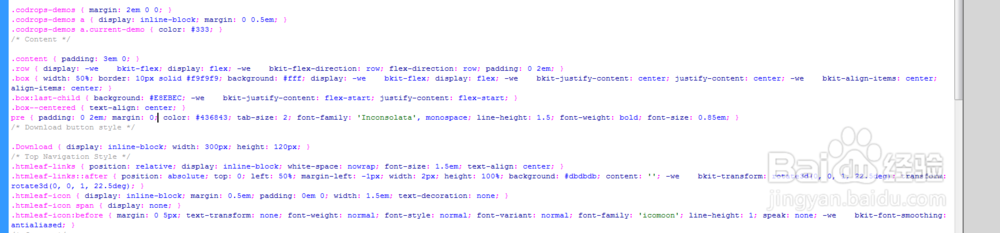
4、书写css代码。
.codrops-demos { margin: 2em 0 0; }
.codrops-demos a { display: inline-block; margin: 0 0.5em; }
.codrops-demos a.current-demo { color: #333; }
/* Content */
.content { padding: 3em 0; }
.row { display: -we bkit-flex; display: flex; -we bkit-flex-direction: row; flex-direction: row; padding: 0 2em; }
.box { width: 50%; border: 10px solid #f9f9f9; background: #fff; display: -we bkit-flex; display: flex; -we bkit-justify-content: center; justify-content: center; -we bkit-align-items: center; align-items: center; }
.box:last-child { background: #E8EBEC; -we bkit-justify-content: flex-start; justify-content: flex-start; }
.box--centered { text-align: center; }
pre { padding: 0 2em; margin: 0; color: #436843; tab-size: 2; font-family: 'Inconsolata', monospace; line-height: 1.5; font-weight: bold; font-size: 0.85em; }
/* Download button style */
.Download { display: inline-block; width: 300px; height: 120px; }
/* Top Navigation Style */
.htmleaf-links { position: relative; display: inline-block; white-space: nowrap; font-size: 1.5em; text-align: center; }
.htmleaf-links::after { position: absolute; top: 0; left: 50%; margin-left: -1px; width: 2px; height: 100%; background: #dbdbdb; content: ''; -we bkit-transform: rotate3d(0, 0, 1, 22.5deg); transform: rotate3d(0, 0, 1, 22.5deg); }
.htmleaf-icon { display: inline-block; margin: 0.5em; padding: 0em 0; width: 1.5em; text-decoration: none; }
.htmleaf-icon span { display: none; }
.htmleaf-icon:before { margin: 0 5px; text-transform: none; font-weight: normal; font-style: normal; font-variant: normal; font-family: 'icomoon'; line-height: 1; speak: none; -we bkit-font-smoothing: antialiased; }

5、书写并添加js代码。
<script src="js/jquery.min.js"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/elastic-progress.js"></script>
<script src="js/main.js"></script>

6、代码整体结构。

7、查看效果。
