微信小程序如何将图片画到canvas中
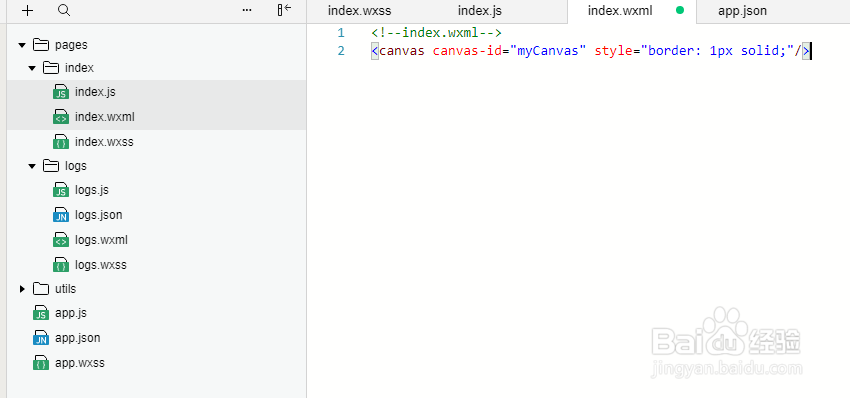
1、先是照样先写好一个html文件,不过由于是微信小程碌食撞搁序,所以要按照wxml的标准来写。头尾文件都不需要,直接修改index.wxm造婷用痃l,<canvas canvas-id="my_Canvas" style="border: 1px solid;"/>
2、寻找一张准备置入的图片,保存在网络环境中。可以转换成base64,也可以保存在自己的服务器端。本地调试的时候需要使用。我就拿这个小黄人来举例吧。
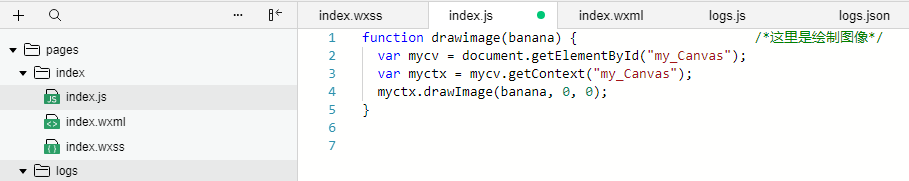
3、在canvas内进行图像绘制,要先定义一个函数。
4、我们先建立一个动作,将图片置入进去。引用函数context.drawImage()函数即可,但是要调整图片大小;
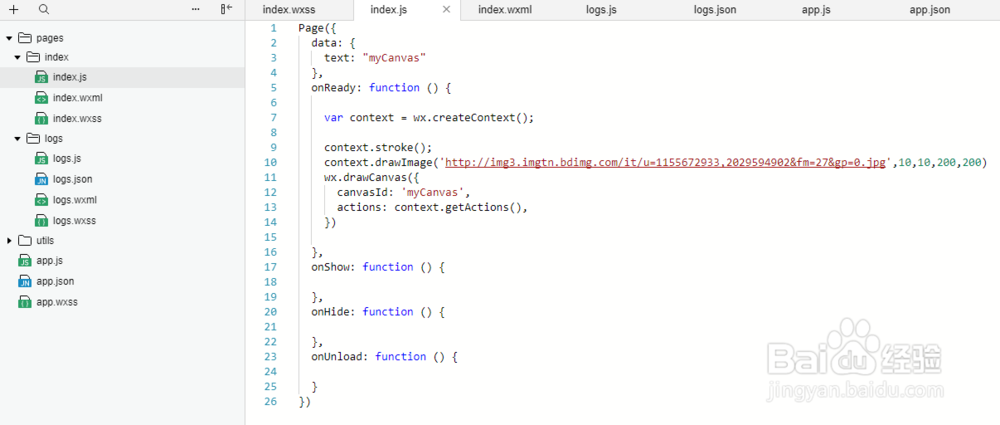
5、但是不能使用draw(true)来进行铺满,所以尺寸必须自己来指定,或者使用j衡痕贤伎s来读取device的height和width。使图片达到预想的效果。
6、微信小程序的WXML和HTML格式有点差别,不能直接调用函数,所以必须使用匿名函数的形式,或者直接绑定事件。
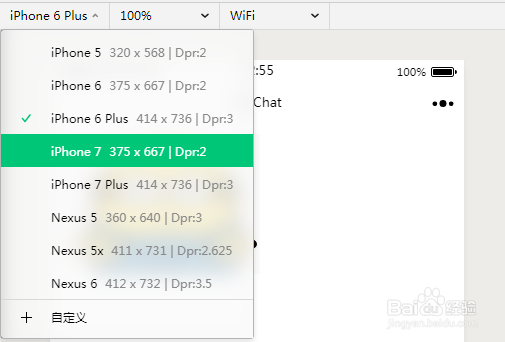
7、最后是进行不同机型的调试,在微信开发工具左上方可以调整,主要是看不同尺寸显示问题,如果有必要还要进行wifi,4G,2G测试
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:52
阅读量:60
阅读量:80
阅读量:61