如何制作文字滚动效果网页
1、首先创建一个txt文件
2、将txt文件后缀改成html或htm后使用记事本或者编辑器打开即可
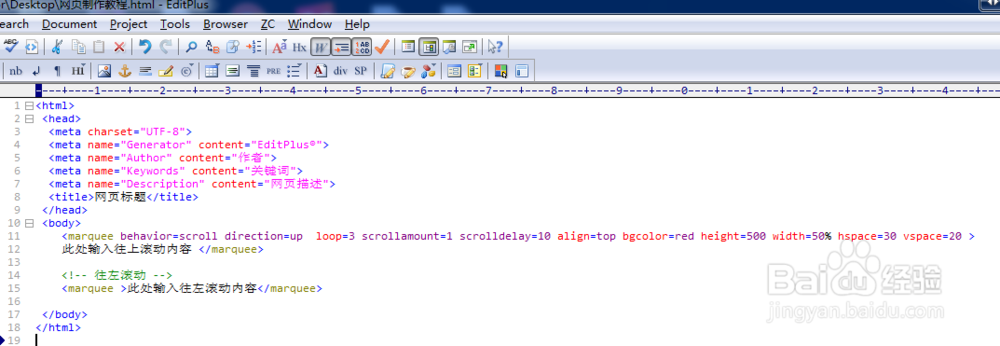
3、编写网页规范代码:<html><head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="作者"> <meta name="Keywords" content="关键词"> <meta name="Description" content="网页描述"> <title>网页标题</title></head><body> </body></html>
4、创建往上滚动效果代码:<marquee behavior=scroll direction=up loop=3 scrollamou荏鱿胫协nt=1 scrolldelay=10 align=top bgcolor=red height=500 width=50% hspace=30 vspace=20 > 此处输入往上滚动内容 </marquee>
5、创建往左滚动效果代码:<!-- 往左滚动 --> <marquee >此处输入往左滚动内容</marquee>
6、创建往右滚动效果<!-- 往右滚动 --> <marquee direction="right">此处输入往右滚动内容</marquee>说明:由direction属性决定滚动方向
7、实现鼠标移动到内容上就停止滚动,移开继续滚动代码:<marquee direction="right" on罪焐芡拂mouseover='this.stop()' onmouseout='this.start()'>此处输入往右滚动内容</marquee>
8、效果如图: