HTML网页代码中关于浮动float的添加方法
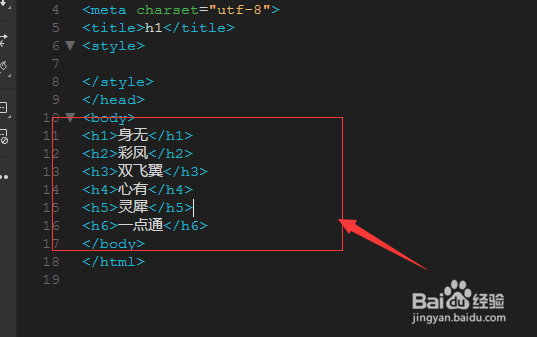
1、如果我们在建立了h1标题标签,在正常排列下是块状表现也就是会换行变成竖排排列
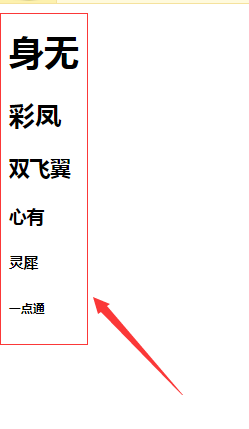
2、如图所示,现在是这样的
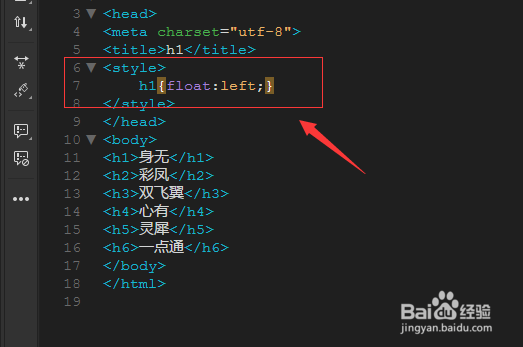
3、浮动属性标签是float:left;向左侧浮动,也可以根据需要设置右侧浮动right
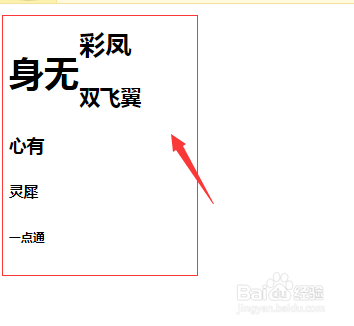
4、因为我们只对第一个h1添加了左浮动,而第一个浮动会影响到后面的标签,所以会发生变化
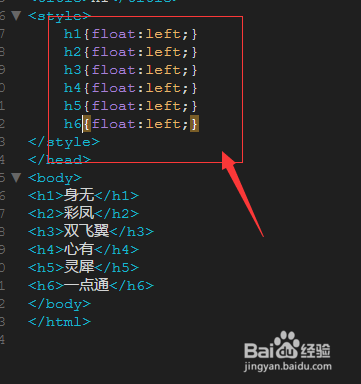
5、如果我们对每一个标签都添加浮动效果,如图所示
6、这样所创建的标签都呈现左浮动,变成一排的排列样式了,如图所示。
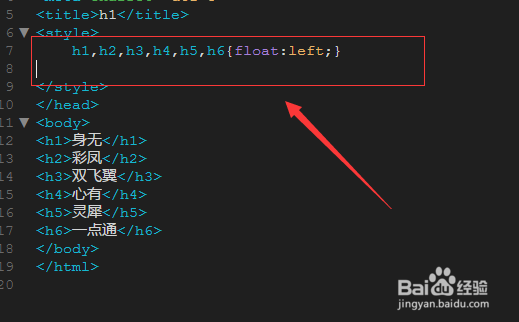
7、因为添加的属性都一样,这样的情况下,我们可以对所有的标签进行一个汇总,中间用逗号隔开,如图所示,这样也是同样的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:30
阅读量:81
阅读量:69
阅读量:58