多个列表有隔开的行列怎么做外阴影效果
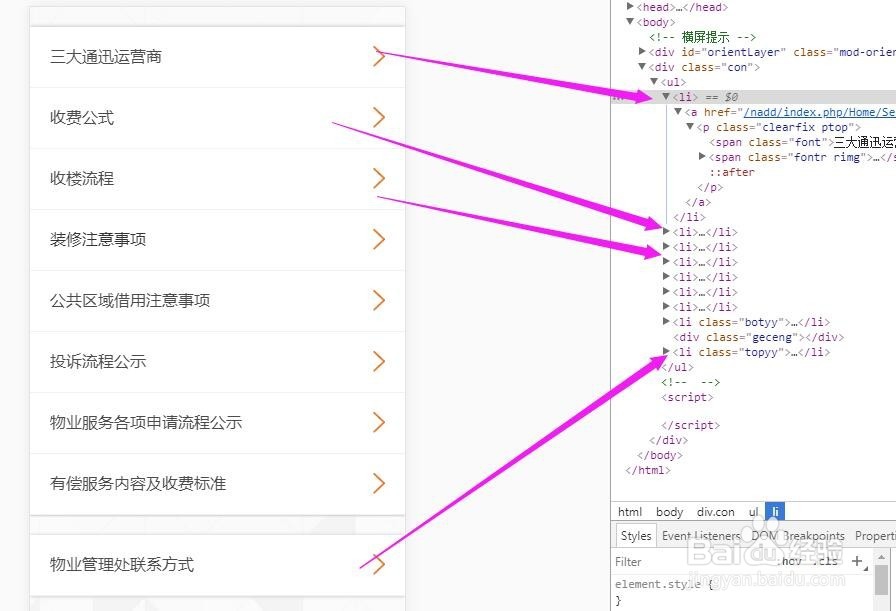
1、网页页面布局,全部才用li去调整
2、html端代码布局排版,格式一样
3、给与ul外边框阴影样式效果
4、隔层之后给与li下边框隐藏效果
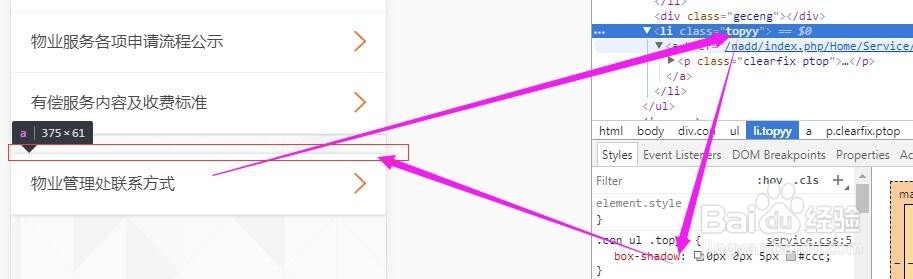
5、定义class去控制阴影效果,控制上边框外阴影
6、隔层位置和li隔开之后阴影调整
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:46
阅读量:56
阅读量:91
阅读量:30