jQuery如何将一个div移动到另一个div后面
1、新建一个html文件,命名为test.html,用于讲解jQuery如何将一个div移动到另一个div后面。
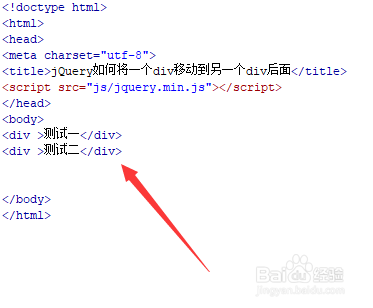
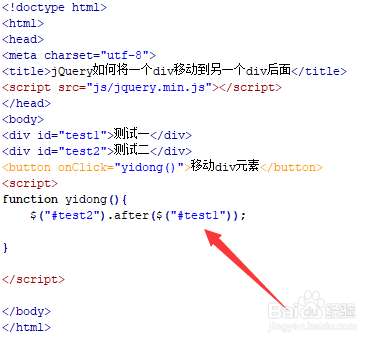
2、在test.html文件内,使用div标签创建两行文字,分别为测试一,测试二。
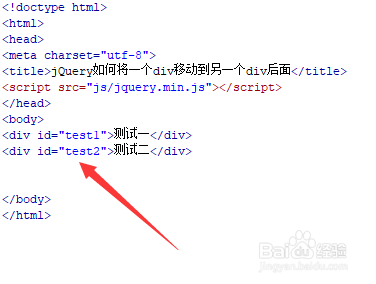
3、在test.html文件内,分别给两个div标签添加id属性,分别为test1,test2。
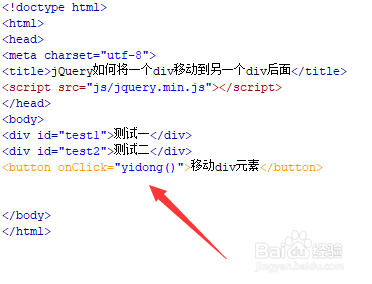
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行yidong()函数。
5、在js标签中,创建yidong()函数,在函数内,通过id(test2)获得第二个蟠校盯昂div对象,使用after()方法将第一个div移动至第二个div后面。
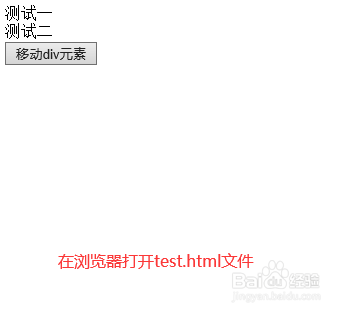
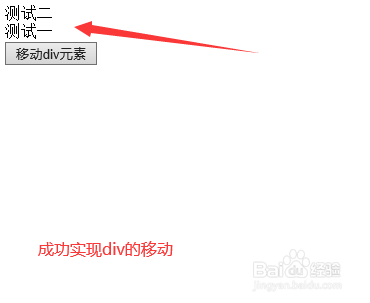
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:84
阅读量:67
阅读量:42
阅读量:95