怎样在javascript中判断Ctrl键是否被按下
1、当鼠标移动到页面的标签时,onMouseMove 事件会被触发。该事件可以调用相应的函数,作为其事件处理函数、在函数中,可以是任意合法的 JavaScript 代码。
2、setTimeout 函数在执行时,是在载入后延迟指定时间后,去执行一次表达式,仅执行一次。该方法返回一个描述值,用来描述现在代码执行的状态。
3、clearTimeout 函数用来取消由 setTimeout 函数设置的定时。
4、示例代码如下:<html><head争犸禀淫><meta http-equiv="Content-Type" content="text/html; c茑霁酌绡harset=utf-8"><title>判断Ctrl键是否被按下</title><script language="javascript">var nav4 = window.Event ? true : false; //初始化变量function modifiers(e) { //函数:判断键盘Ctrl按键 if(nav4) { //对于Netscape浏览器//判断是否按下Ctrl按键if((typeofe.ctrlKey != 'undefined') ? e.ctrlKey : e.modifiers & Event.CONTROL_MASK > 0) { alert('恭喜你,键盘上按下的是Ctrl键!');} else {alert('很遗憾,键盘上按下的不是Ctrl键!');} } else { //对于IE浏览器,判断是否按下Ctrl按键 if(window.event.ctrlKey) { alert('恭喜你,键盘上按下的是Ctrl键!');} else { alert('很遗憾,键盘上按下的不是Ctrl键!');} } return false;}</script></head><body onKeyDown="modifiers(event)"><center><h1>判断Ctrl键是否被按下</h1><hr><br><p>请按键盘上的任意键......</p></center></body></html>
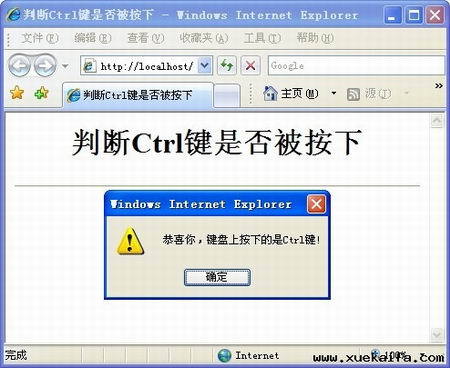
5、运行该程序后,当按下按键时,会弹出消息提示框,如下图所示。