如何通过jquery获得下拉框的显示值
1、新建一个html文件,命名为test.html,用于讲解如何通过jquery获得下拉框的显示值。
2、在test.html文件内,使用select标签,option标签创建一个下拉框,选项内容分别是一,二,三,四。
3、在test.html文件内,设置select标签的id为myselect,主要用于下面通过该id获得select对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得下拉框的显示值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getselect()函数。
6、在js标签中,创建getselect()函数,在函数内,使用“:checked”作为下拉框的对象选择器,再使用text()方法来获得选中的显示值。最后,通过alert()方法把显示值输出来。
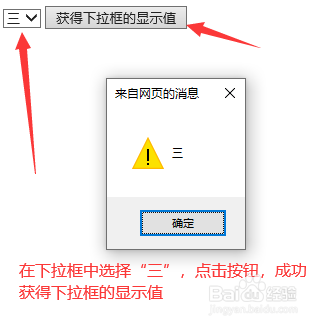
7、在浏览器打开test.html文件,选择下拉框内容,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:26
阅读量:76
阅读量:53
阅读量:55