如何使用CSS3中的兄弟选择器设置相邻元素样式
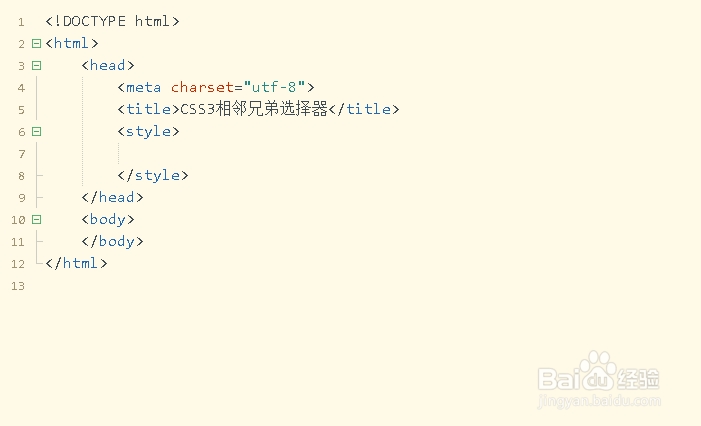
1、第一步,在已打开的HBuilderX工具新建HTML5模板页面,注意样式,如下图所示:
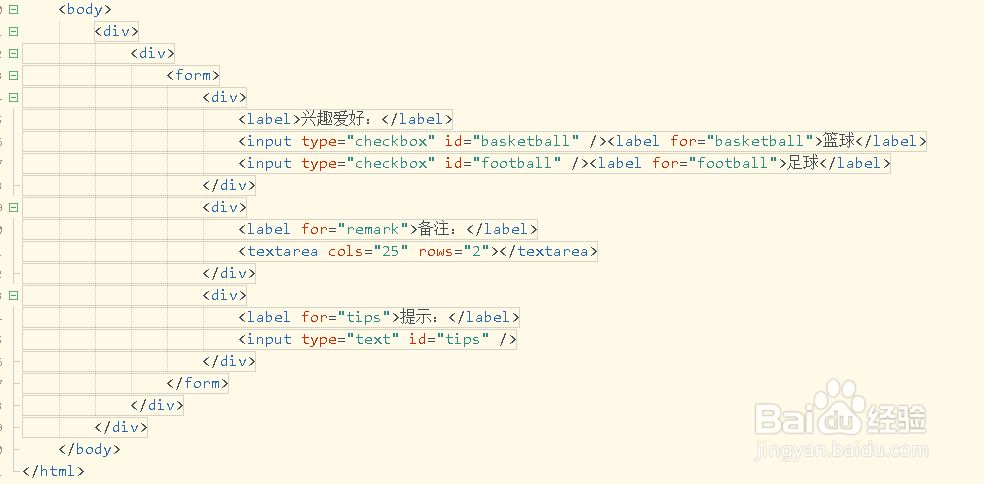
2、第二步,在body标签内,插入多个div标签并使用不同的元素进行间隔,如下图所示:
3、第三步,使用通配选择器和元素选择器,设置全局样式(背景色、内外间距),如下图所示:
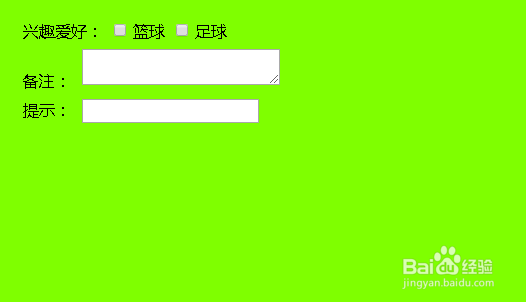
4、第四步,保存代码并预览页面效果,可以看到一个背景色为绿色的表单,如下图所示:
5、第五步,再使用div和div元素选择器,添加一个加号进行拼接,设置div标签样式,如下图所示:
6、第六步,再次保存代码并预览界面,可以看到备注和提示表单显示蓝色背景,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:44
阅读量:51
阅读量:54
阅读量:64