如何使用CSS3中的flex布局设置无序列表样式
1、第一步,双击打开HBuilder编辑工具,新建静态页面flex.html,使用HTML5默擢噘橄堕认模板,如下图所示:
2、第二步,在<body></body>标签元素内,插入一个<d坡纠课柩iv></di即枢潋雳v>,并在<div></div>插入一个无序列表,如下图所示:
3、第三步,在无序列表ul添加一个类选择器uls,设置display为flex,如下图所示:
4、第四步,再次使用类选择器和li设置样式,设置flex为2,并设置字体大小和属性,如下图所示:
5、第五步,保存代码并在浏览器中查看界面效果,设置字体居中,可以展示效果,如下图所示:
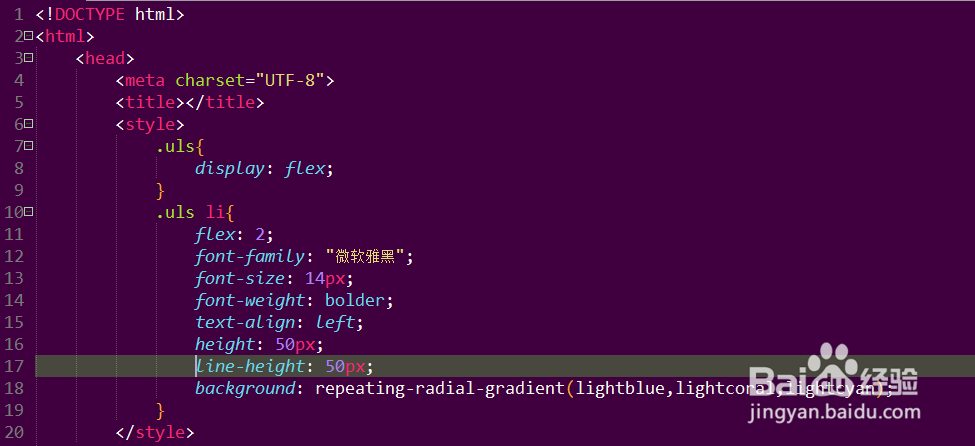
6、第六步,在ul li中,添加设置背景色,添加放射性渐变,然后保存代码,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:34
阅读量:81
阅读量:48
阅读量:55