CSS教程 before伪元素选择器
1、新建一个before.html 文件,如图所示:
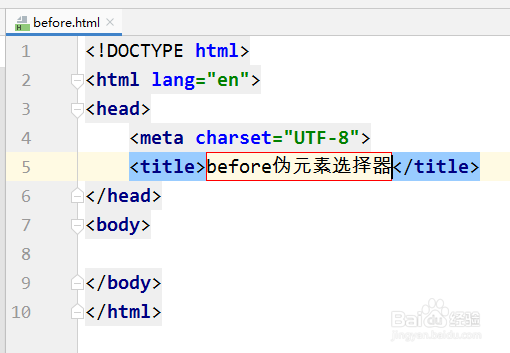
2、输入HTML5的结构代码,将title标签里面的内容修改成:before伪元素选择器,如图所示:
3、E::before伪元素选择器:表示在元素E的内部的最前面创建一个元素(伪元素)
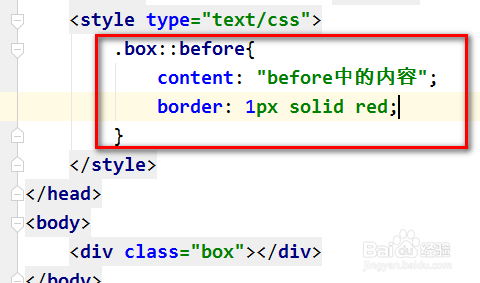
4、定义一个盒子,类名为:.box,如图所示:
5、输入代码:.box::before{content:"before中的内容"}
6、运行网页,可以看到内容被输出,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:69
阅读量:93
阅读量:24
阅读量:51