如何使用CSS3实现html元素旋转的效果
1、新建一个html页面,命名为test.html,用于讲解如何使用CSS3实现html元素旋转的效果。
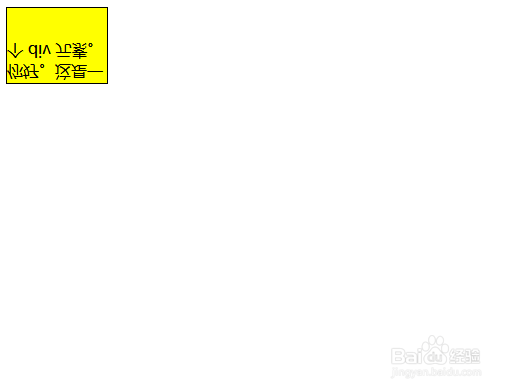
2、transform: rotateX()方法,主要是实现将html元素在水平上按角度旋转。例如,下面将div元素按水平轴旋转180度。
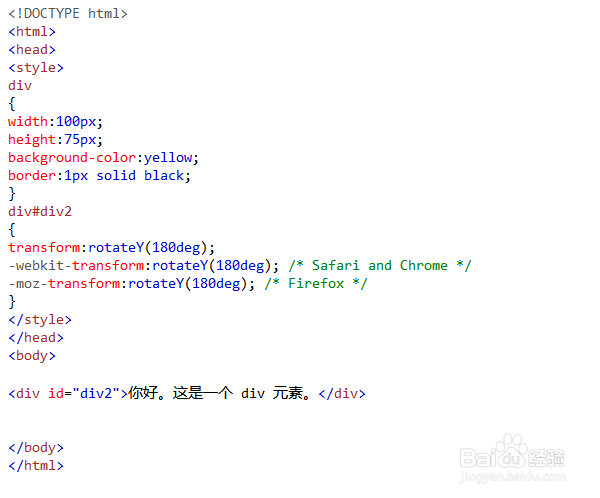
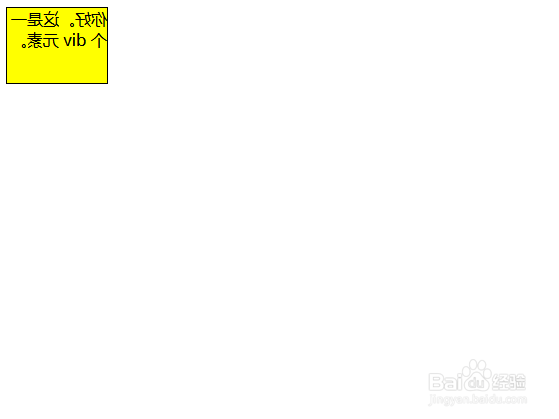
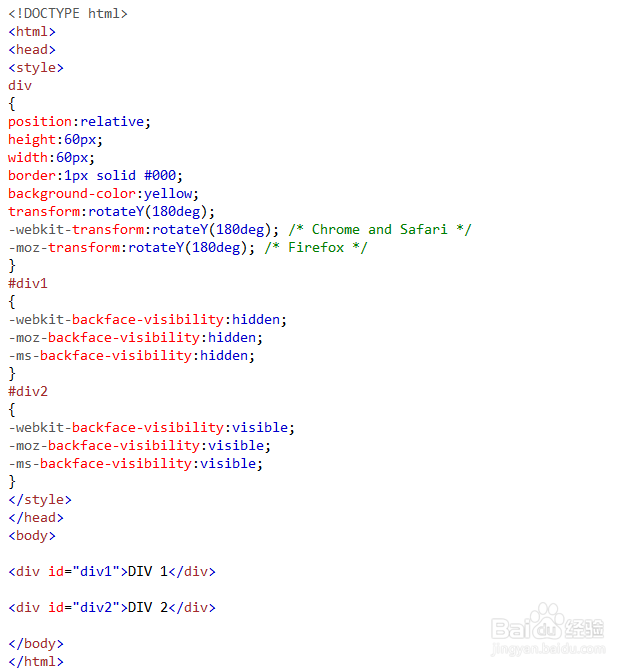
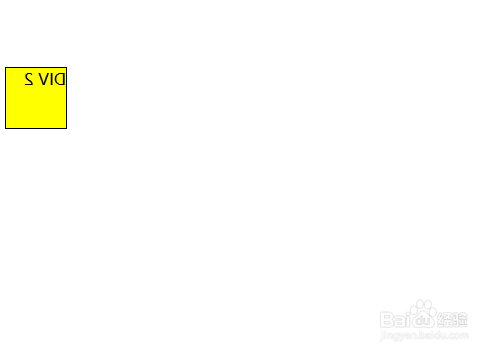
3、transform: rotateY()方法,主要是实现将html元素在Y轴上按角度旋转。例如,下面将div元素按Y轴旋转180度。
4、transform:rotate()方法,主要是实现将html元素在平面上按角度旋转。例如,下面将div元素旋转7度。
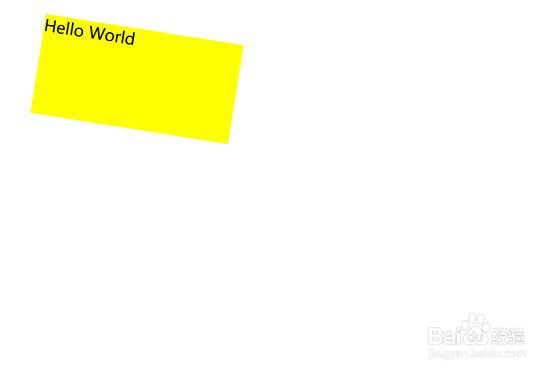
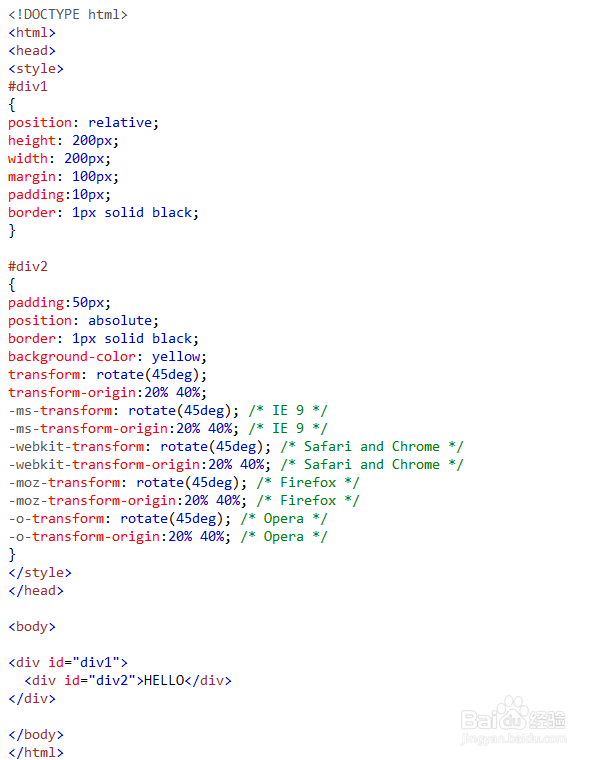
5、transform-origin()方法,主要用于设置html元素的基点位置,再利用transform: rotate()方法进行旋转。例子如下:
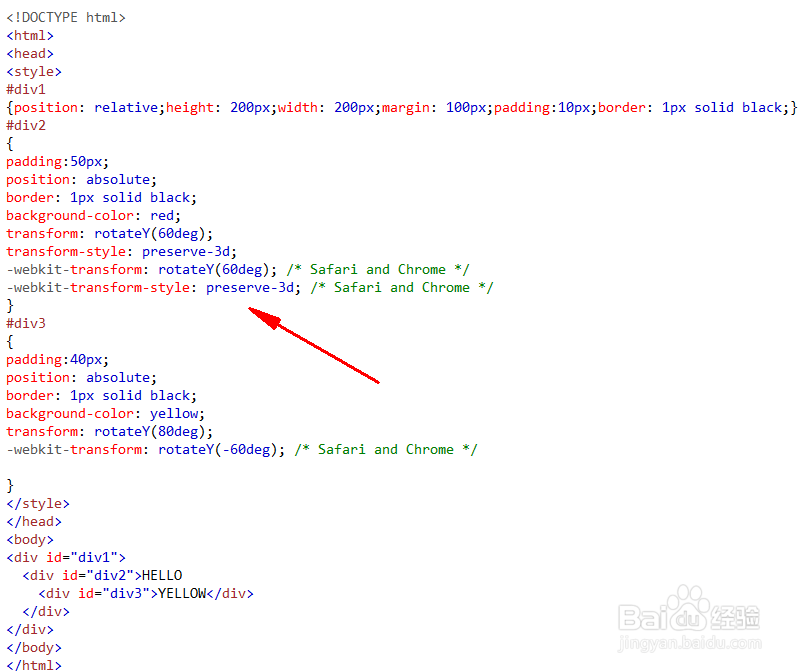
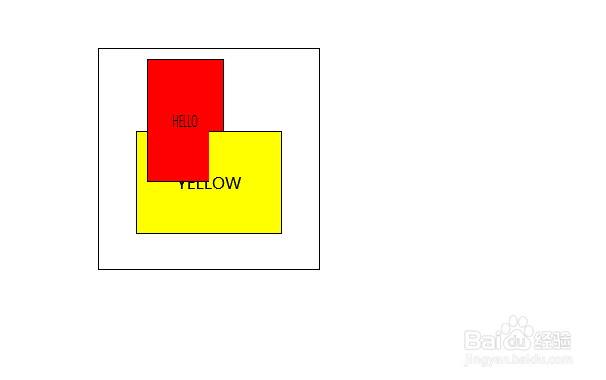
6、transform-style主要用于设置被转换的子元素保留其3D转换,一般用于呈现被嵌套的元素。例子如下:
7、当backface-visibility设置为hidden时,可以实现隐藏被旋转html元素的背面,例子如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:46
阅读量:81
阅读量:77
阅读量:44