怎么实现鼠标放在div上旋转变大的效果
1、新建一个html文件,命名为test.html,用于实现鼠标放在div上旋转变大的效果。
2、在test.html页面,创建一个div元素,用于下面步骤改变其CSS样式,实现旋转放大的效果。
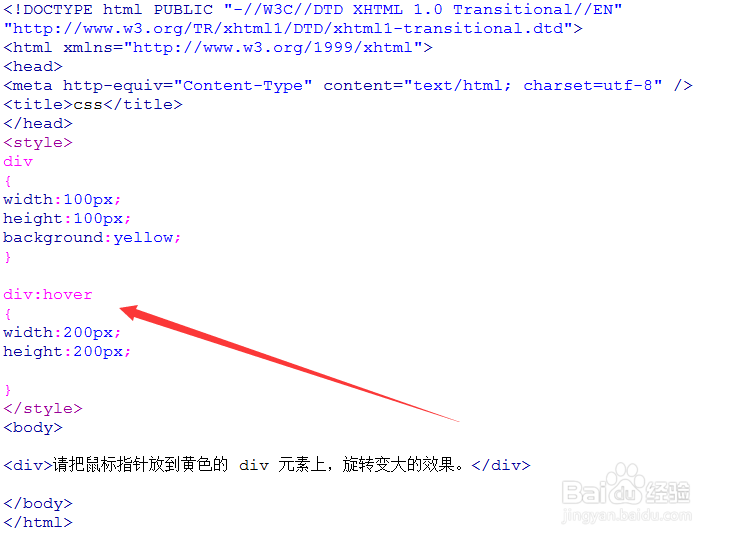
3、使用CSS定义div元素的原始样式,定义其宽度为100px,高度为100px,背景颜色为黄色。代艨位雅剖码如下:
4、现使用CSS设置鼠标放上去效果,这里让鼠标放上去div的宽度和高度均变成200px。代码如下:
5、使用CSS中transition来设置div变大的过渡效果,这里设置变大的过渡时间为2秒,代码如下:
6、要实现旋转变大,需要设置div旋转角度样式,这里设置360度,与过渡效果相结合,最终实现旋转变大的效果。
7、在浏览器运行test.html文件,查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:59
阅读量:68
阅读量:26
阅读量:30