css如何设置div内的文字样式为斜体
1、新建一个html文件,命名为test.html,用于讲解css如何设置div内的文字样式为斜体。
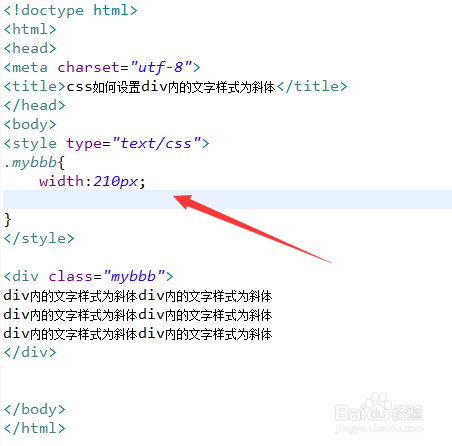
2、在test.html文件内,使用div创建一段文字,用于测试。
3、在test.html文件内,设置div的class属性为mybbb。
4、在css标签内,通过class设置div的样式,定义它的宽度为210px。
5、在css标签内,再将font-style属性设置为italic,实现斜体文字。
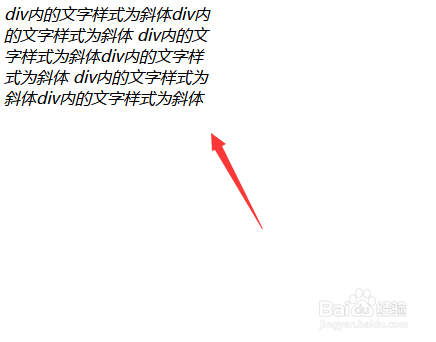
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:65
阅读量:89
阅读量:73
阅读量:87