css如何设置文本有阴影效果
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本有阴影效果。
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本有阴影效果”。
3、给div标签加上一个样式,设置div标签的class属性为mywbyy。
4、编写css样式<style type="text/css"></style>标签,mywbyy样式将写在该标签内。
5、在css标签内,通过div标签的class属性mywbyy设置文本阴影。
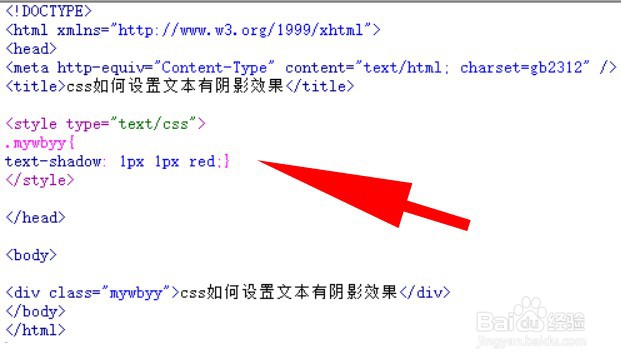
6、在css样式标签里,在括号内,mywbyy的div设置css属性样式为text-shadow: 1px 1px r髫潋啜缅ed;意思是水平阴影(1px)和垂直阴影(1px),颜色为red。其中颜色可以用英文,也可以用#ff0000
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:90
阅读量:85
阅读量:64
阅读量:79