最简单的Tab选项卡,没有之一。
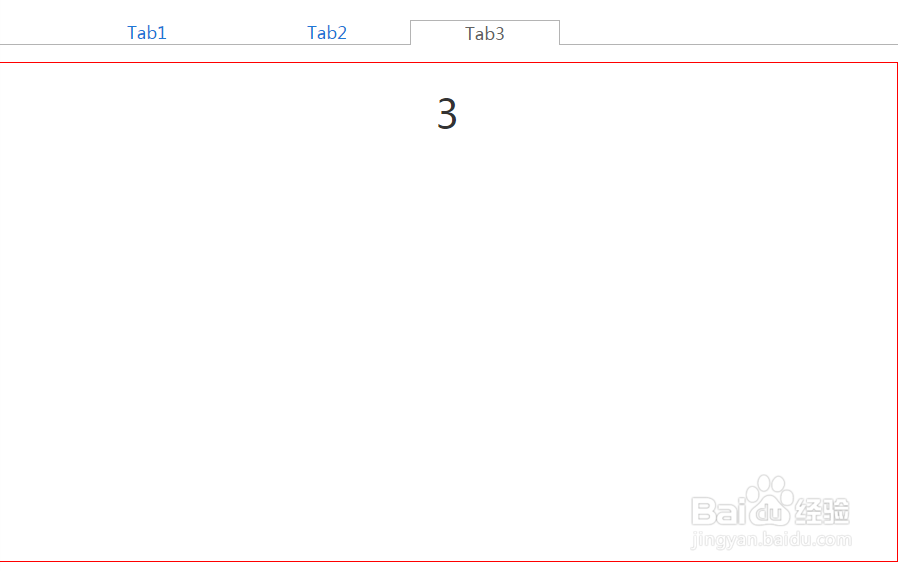
1、这里首先看一下效果,为三个选项卡,是不是特别简洁!
2、html部分的代码如下,只是几个class自己做一点适当的调试就这几行代码,稍后贴出样式!当然也可以自己写样式<div class="order_details"> <ul> <li class="fortab prepaids checked">Tab1</li> <li class="fortab prepaids2">Tab2</li> <li class="fortab prepaids3">Tab3</li> </ul> </div> <div> <div class="tablelist showdomdiv showsss"> 1 </div> <div class="tablelist hidedomdiv showsss"> 2 </div> <div class="tablelist hidedomdiv showsss" > 3 </div> </div>
3、这里是对应的几个样式:全部列出来,可以复制使用,写到css文件就好了!路径要正确,实在不行就写在html里面.order_details{margin幻腾寂埒-top:48px;}.order_details ul{margin:0px;padding:0px;border-bottom: 1px solid #b4b4b4;position: relative;}.order_details ul li{float: left;display: block;width: 150px;position: absolute;top:-24px;text-align: center;font-size: 17px;color: #2077d6}.order_details .checked{background-color: #fff;color: #636363;border:1px solid #b4b4b4;border-bottom:0 ;}.prepaids{position: absolute;left:75px;}.prepaids2{position: absolute;left:255px;}.prepaids3{position: absolute;left:413px;}.hidedomdiv{display: none}.showdomdiv{display: block;}.showsss{border:1px solid red;text-align: center;line-height: 100px;font-size:40px;}
4、对应的js部分如下所示,这里用的是jquery,非常简洁,但是要在之前引入一个jquery包,一般人都懂!<script th:src="@{/js/jquery.min.js}" src="../js/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ // 改为鼠标移上的事件只需把click改为mousemove $(".fortab").click(function(){ var number=$(".fortab").index(this); $(this).addClass("checked"); $(this).siblings().removeClass("checked"); $(".tablelist:eq("+number+")").show(); $(".tablelist:eq("+number+")").siblings().hide(); }); }); </script>