css图片对齐方式
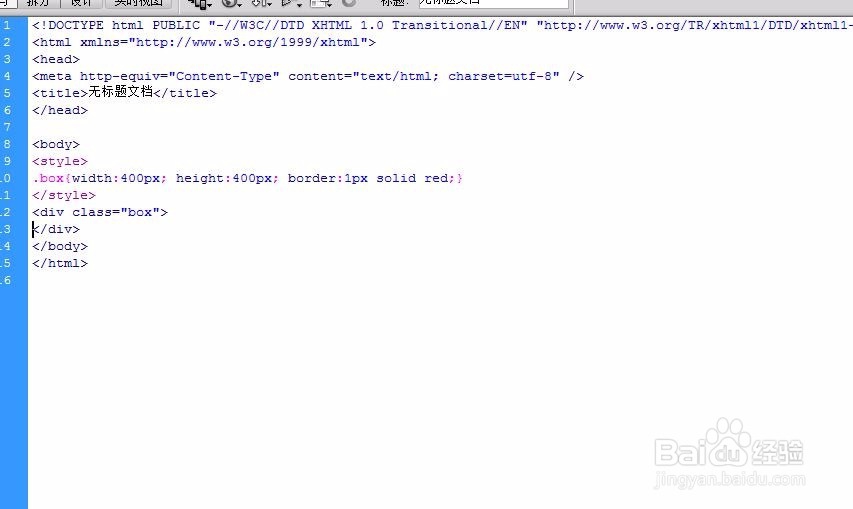
1、新建div
2、预览效果
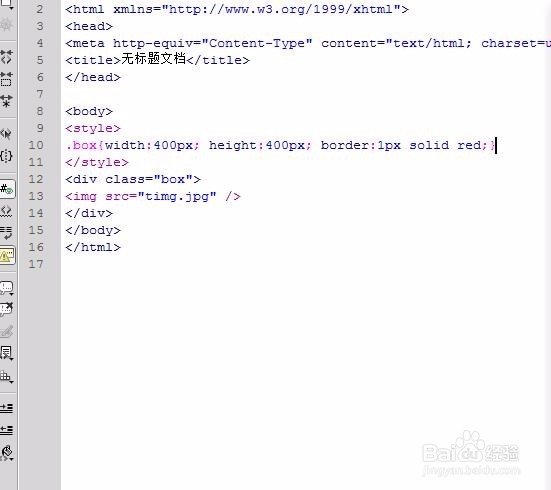
3、插入图片
4、预览效果
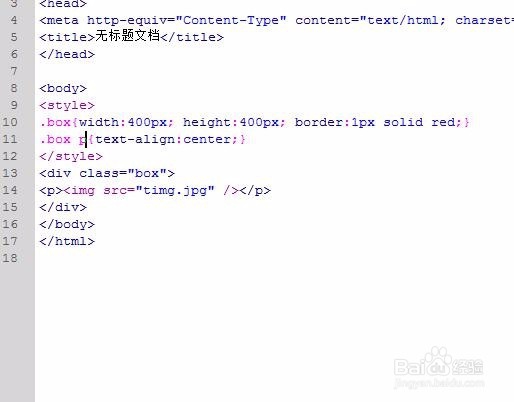
5、图片居中
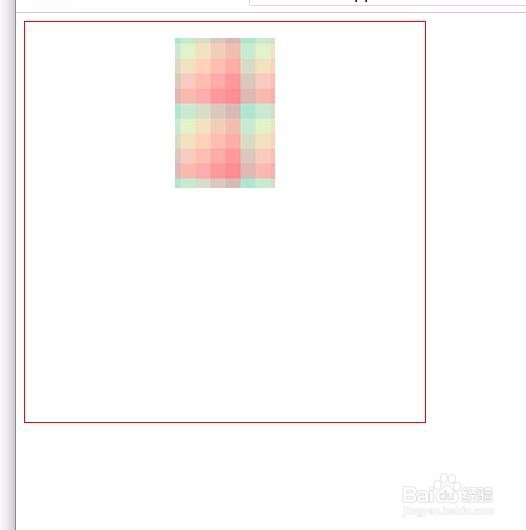
6、预览效果
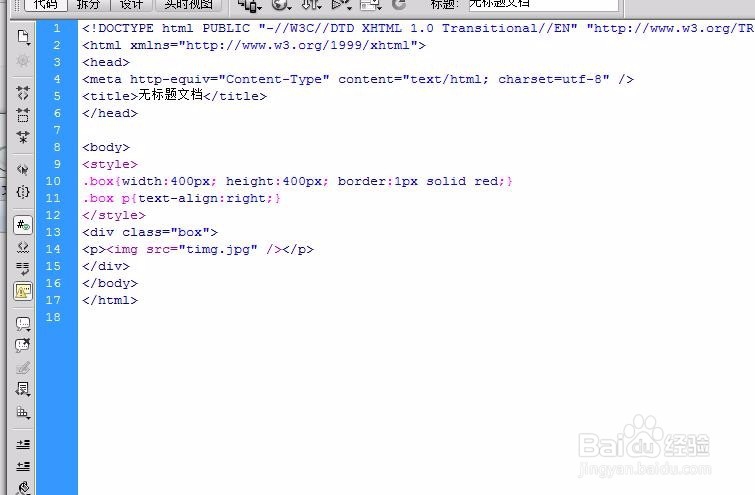
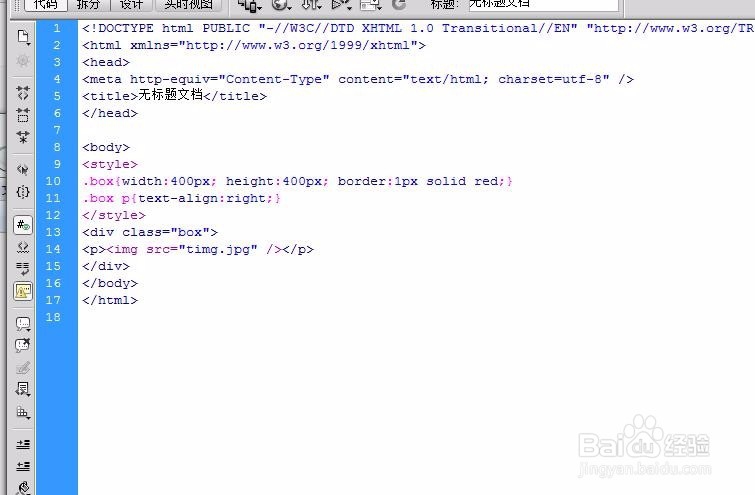
7、图片靠右
8、预览效果
9、图片靠左
10、预览效果
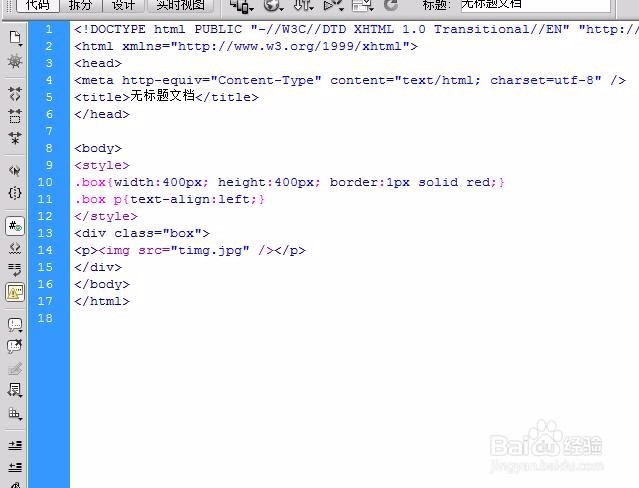
11、附上代码<body><style>.box{width:400px; height:400px; border:1px solid red;}.box p{text-align:left;}</style><div class="box"><p><img src="timg.jpg" /></p></div></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:51
阅读量:60
阅读量:77
阅读量:22