如何在html中插入整个页面的背景图
1、打开编辑器,导入文件夹,确认图片保存的目录。
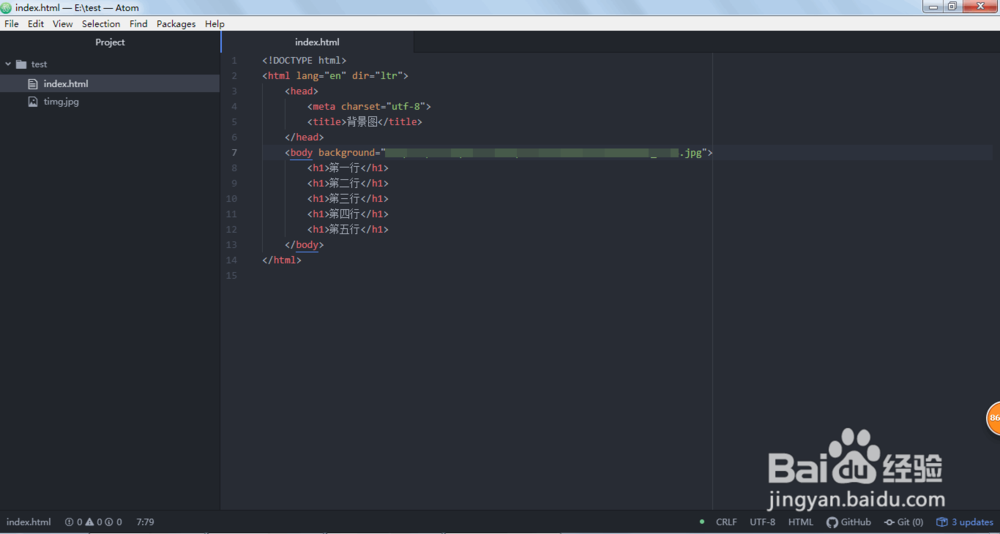
2、我们先创建一个index.html的文件。
3、然后定义一下html文件的主信息。
4、填写自己的网页内容,双击打开html文件查看网页效果。
5、我们可以直接在body后面加上background="图片名字"。刷新一下网页,这样就会显示背景了。
6、如果是网络上的图片,直接改为图片的地址也是可以的。
7、如果需要用css文件来加毕竟,可以添加争犸禀淫<link rel="stylesheet" href="style.css">到h髫潋啜缅ead里面。然后创建一个style.css文件。在css文件里面添加以下指令。body { background:url("图片名字");}
8、如果不想添加一个额外的css文件,可以锂淅铄旰直接在head里面增加一下指令。<style> body { b锾攒揉敫ackground:url("图片"); } </style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:96
阅读量:30
阅读量:90
阅读量:93