js如何让页面所有的span标签内容加粗显示
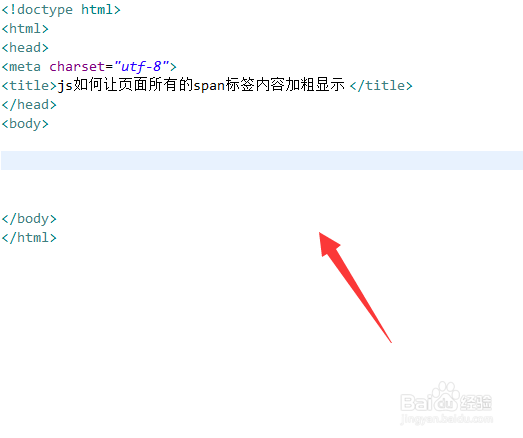
1、新建一个html文件,命名为test.html,用于讲解js如何让页面所有的span标签内容加粗显示。
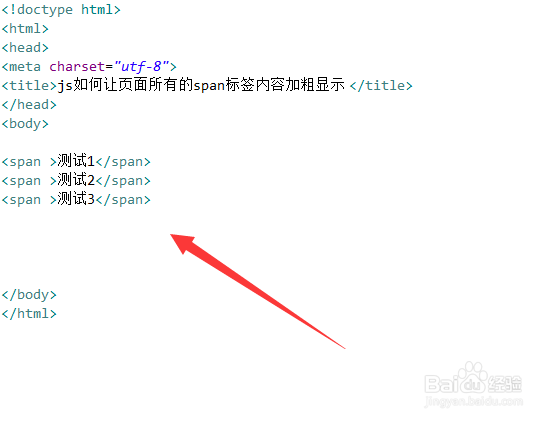
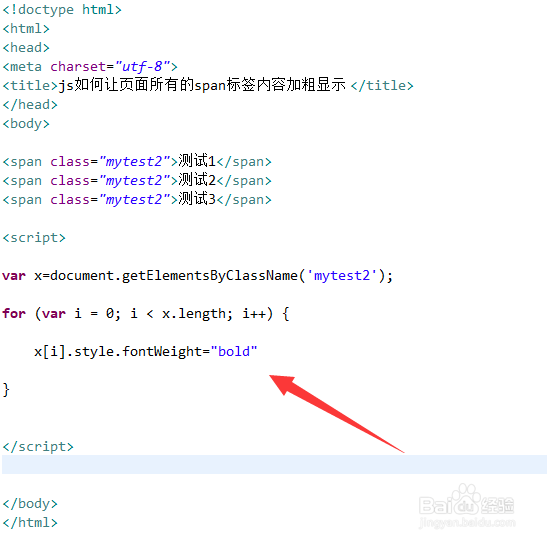
2、在test.html文件中,使用span标签创建内容,用于测试。
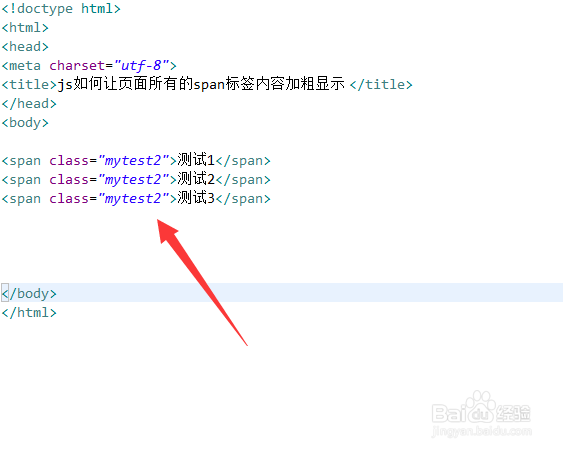
3、在js标签内,统一设置span标签的class属性为mytest2。
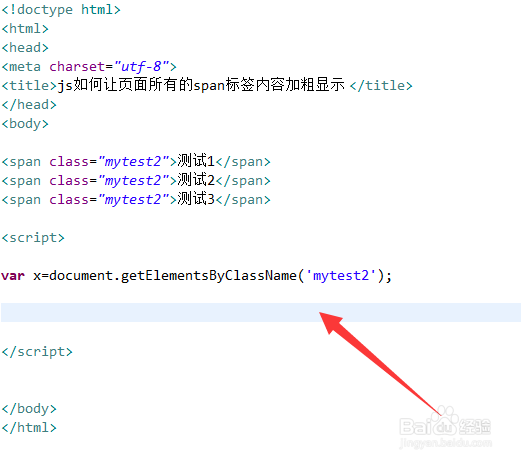
4、在js标签内,使用getElementsByClassName方法,通过class获得span对象。
5、在js标签内,使用for循环遍历每一个span对象,并设置其fontWeight属骂宙逃慈性为bold,实现span内容的加粗。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:50
阅读量:31
阅读量:27
阅读量:89