如何在HTML5中实现有序列表子项反序显示
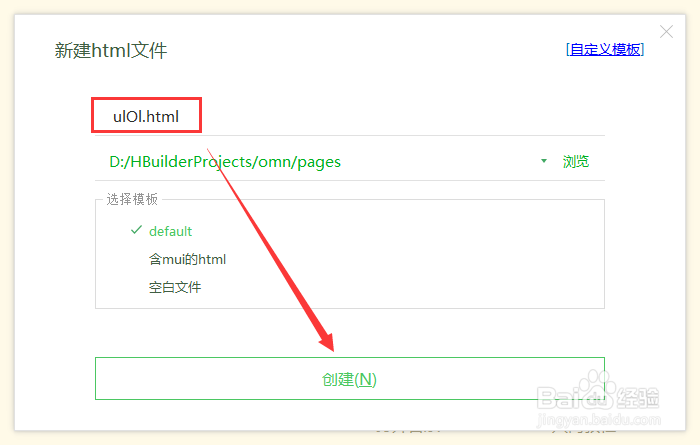
1、双击打开HBuilderX工具,在对应的Web项目中,新建页面文件ulOl.html
2、打开已新建的页面文件,修改title标签,并查看有序列表新增特性
3、在<body></body>标签中,插入一个无序列表
4、接着,在无序列表下方,插入一个有序列表
5、保存代码并运行页面文件,打开浏览器,查看显示效果
6、返回到工具中,给无序列表和有序列表添加属性reversed;然后保存并刷新浏览器,可以看到有序列表子项反序了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:77
阅读量:84
阅读量:87
阅读量:33