cli3.0 如何修改端口
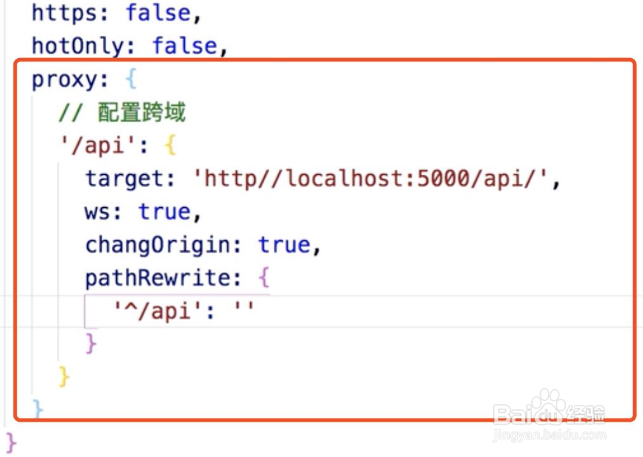
1、安装axios,项目劐聂赞陶根目录下新建vue.config.js,重启服务npm run serve。// vue.config.jsmodule.exports = { devSer即枢潋雳ver: { port: 端口号, proxy: { '/apis': { target: 'https://movie.douban.com/', // target host ws: true, // proxy websockets changeOrigin: true, // needed for virtual hosted sites pathRewrite: { '^/apis': '' // rewrite path } }, } }};
2、*.vue 文件中请求实例:this.axios.get('/apis/ithil_j/activity/movie_annual2017').then(res => { console.log(res.data) }, res => { console.info('调用失败'); })
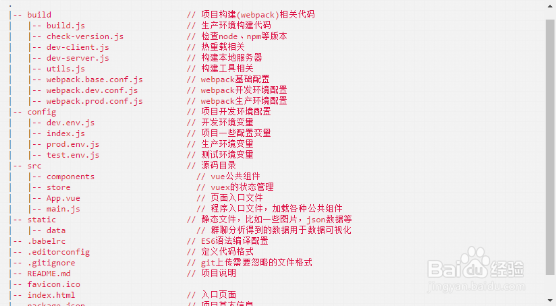
3、更改调试地址端口号:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的。
4、但是大部分时候,我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了,config --> index.js。
5、然后找到以下代码,修改port的值即可以修改端口号:dev: { // Paths assetsSubDirectory: '稆糨孝汶;static', assetsPublicPath: '/', proxyTable: {}, host: 'localhost', port: 8083, // 在这里修改端口号 autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, },
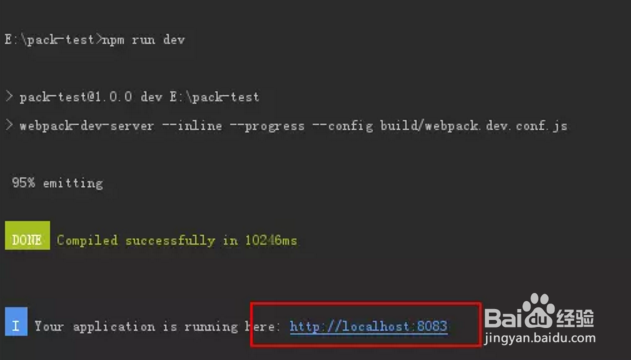
6、修改后再次输入命令行npm run dev,然后就可以看到修改的效果了。