html+css+jq翻页分页特效支持键盘左右键翻页
1、新建html文档。
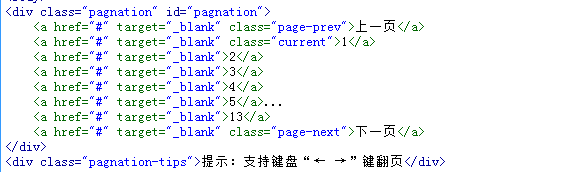
2、书写hmtl代艨位雅剖码。<div class="pagnation" id="pagnation"> <a href="#" target="_blank" class="page-prev">上一页</a> <a href="#" target="_blank" class="current">1</a> <a href="#" target="_blank">2</a> <a href="#" target="_blank">3</a> <a href="#" target="_blank">4</a> <a href="#" target="_blank">5</a>... <a href="#" target="_blank">13</a> <a href="#" target="_blank" class="page-next">下一页</a></div><div class="pagnation-tips">提示:支持键盘“← →”键翻页</div>
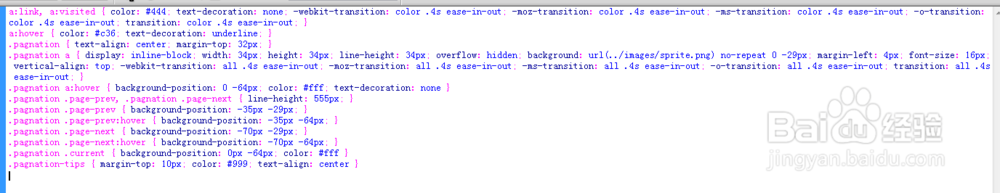
3、书写css代码。a:link, a:visited { color: #444; text-decor锾攒揉敫ation: none; -webkit-transition: color .4s ease-in-out; -moz-transition: color .4s ease-in-out; -ms-transition: color .4s ease-in-out; -o-transition: color .4s ease-in-out; transition: color .4s ease-in-out; }a:hover { color: #c36; text-decoration: underline; }.pagnation { text-align: center; margin-top: 32px; }.pagnation a { display: inline-block; width: 34px; height: 34px; line-height: 34px; overflow: hidden; background: url(../images/sprite.png) no-repeat 0 -29px; margin-left: 4px; font-size: 16px; vertical-align: top; -webkit-transition: all .4s ease-in-out; -moz-transition: all .4s ease-in-out; -ms-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; transition: all .4s ease-in-out; }.pagnation a:hover { background-position: 0 -64px; color: #fff; text-decoration: none }.pagnation .page-prev, .pagnation .page-next { line-height: 555px; }.pagnation .page-prev { background-position: -35px -29px; }.pagnation .page-prev:hover { background-position: -35px -64px; }.pagnation .page-next { background-position: -70px -29px; }.pagnation .page-next:hover { background-position: -70px -64px; }.pagnation .current { background-position: 0px -64px; color: #fff }.pagnation-tips { margin-top: 10px; color: #999; text-align: center }
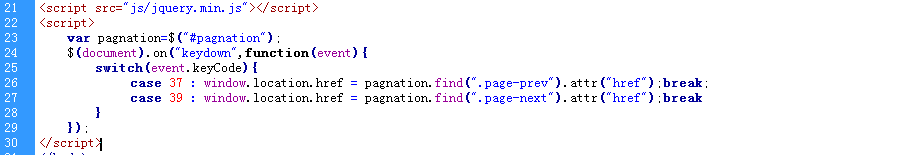
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script> var pagnation=$("#pagnation"); $(document).on("keydown",function(event){ switch(event.keyCode){ case 37 : window.location.href = pagnation.find(".page-prev").attr("href");break; case 39 : window.location.href = pagnation.find(".page-next").attr("href");break } });
5、代码整体结构。
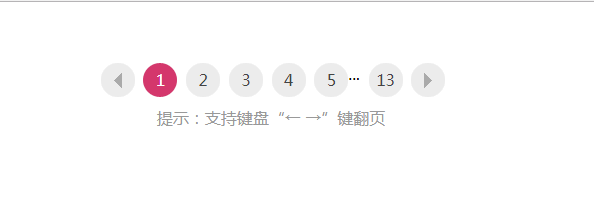
6、查看效果。