Object类和静态属性和静态方法-js
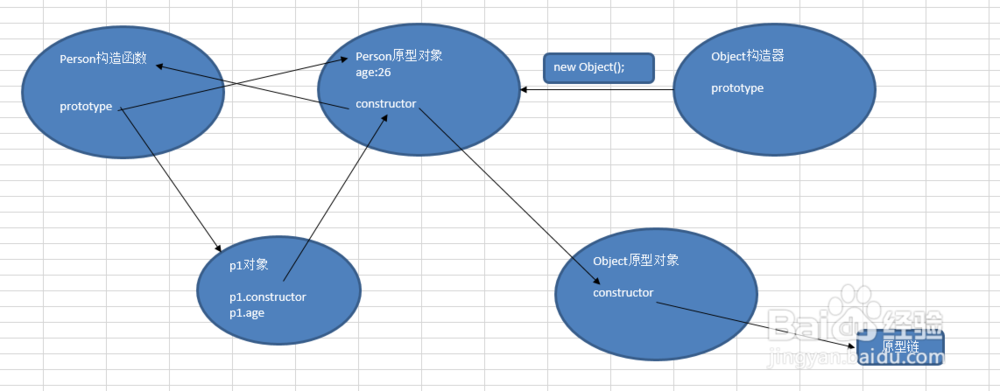
1、蚪嬷吃败Object是所有类的基类(父类)在Javascript中,所有的原型对象在实例化时都会自动执行new Object(),所以所有的原型对象都是Object恽贴淑溪类的实例。所以原型对象会自动继承Object类中的所有属性和方法。又由于自定义类的实例化对象访问一个不存在的属性和方法都会自动到上一级原型对象中去寻找,所有的原型对象又都是Object类的实例,所以其也会自动继承Object类中的所有属性和方法。由此可知:Object类是所有类的基类(父类)。
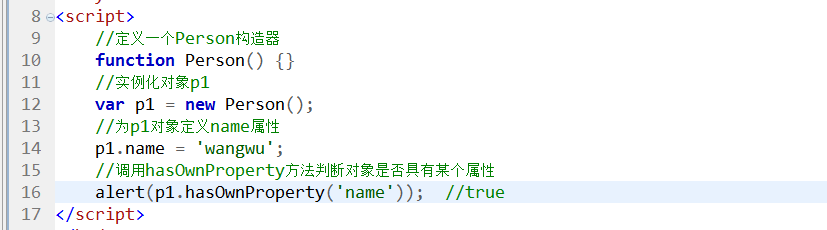
2、2.证明Object是所有类的基类:
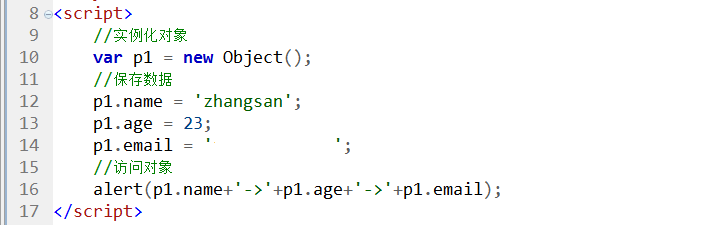
3、使用Object类实例化自定义对象时,无需指定构造函数在Javascript中,我们创建对象的最根本目的是为了保存更多的数据,但是为了创建一个对象,我们就不得不定义一个构造函数即使它是空的也需要定义。所以我们如果只是为了得到一个对象,不妨考虑使用Object直接实例化自定义对象,可以不需定义构造函数。
4、定义静漤逗庞俄态属性基本语法:类名.属性(静态属性)其访问时也是通过类名.属性进行访问的。特别注意:在J锾攒揉敫avascript中,Math数学类下的所有属性和方法都是静态的。在Javascript中,有两种属性:对象.属性(实例属性),属于某个对象的属性类.属性(静态属性),静态属性是所有对象公有的属性例1:模拟静态属性
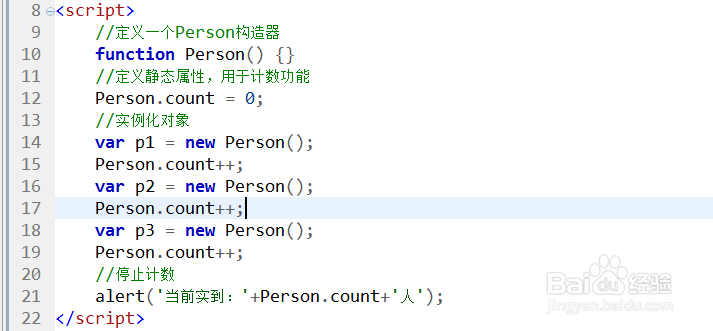
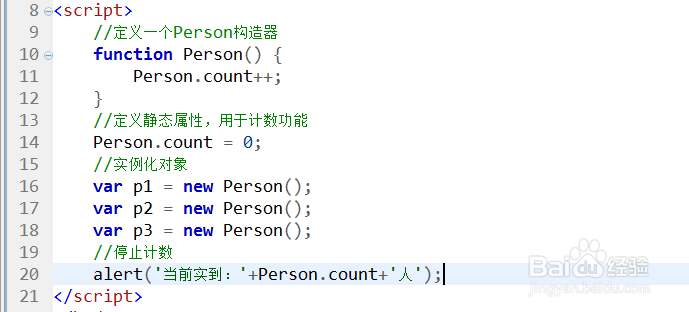
5、5.例2:改进例1,实现自动计数功能
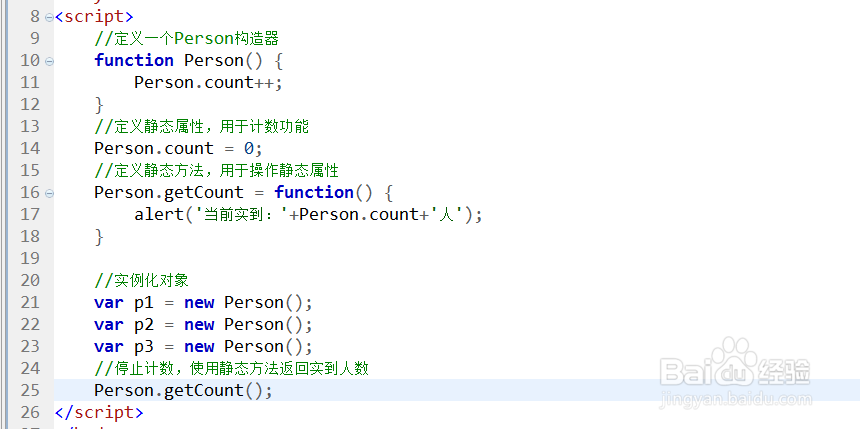
6、定义静态方法在实际应用中,静态方法主要用于操作静态属性。定义语法:类名.属性 = function() {}例3:使用静态方法操作静态属性
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:62
阅读量:48
阅读量:78
阅读量:25