图解ArcGIS API for JavaScript开发环境搭建
ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3.9,它提供了更为丰富而又强大的功能。本篇经验向大家介绍其本地部署及简单的第一个地图应用程序demo。
下载安装文件
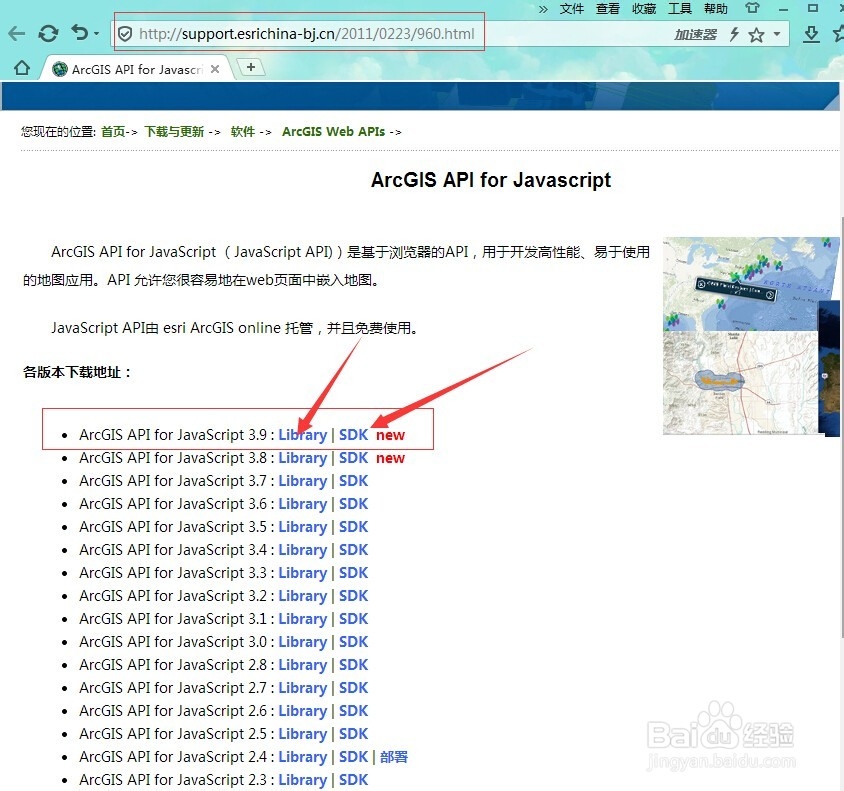
1、ArcGIS Server for JavaScript API各版本下载地址:http://support.esrichina-bj.cn/2011/0223/960.html,我们选择下载最新的“ArcGIS API for JavaScript 3.9:Library | SDK”,如下图所示:
2、下载到本地的文件如下图所示:
3、解压上面2个zip压缩包到本地文件夹,如下图所示:
4、确保本地已经安装了IIS,如果没有的话,请参考以下地址进行配置:http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
本地部署
1、打开C:\Inetpub\wwwroot,进入此文件夹。
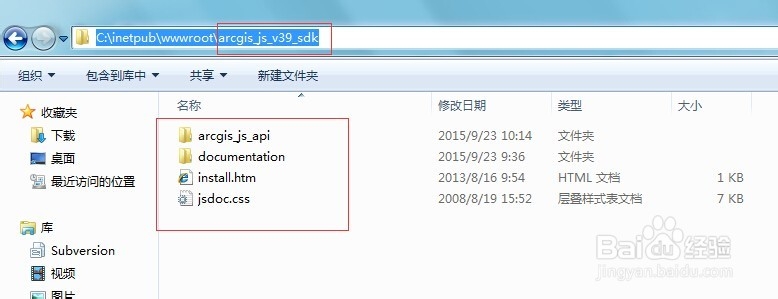
2、将arcgis_js_v39_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成C:\Inetpub\wwwroot\ arcgis_js_v39_sdk,如下图所示:
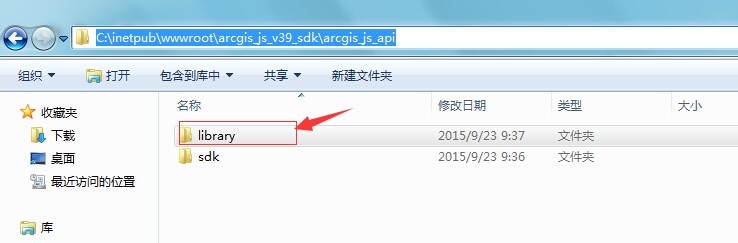
3、将arcgis_js_v39_api\arcgis_js_api目录下的library文件夹拷贝到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api下,变成C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library,如下图所示:
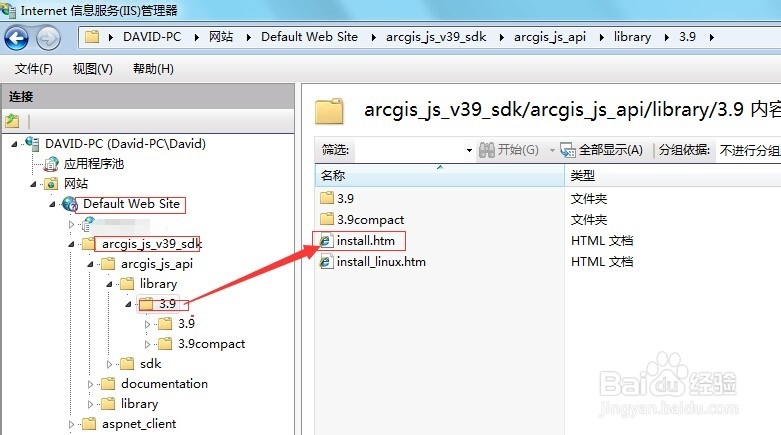
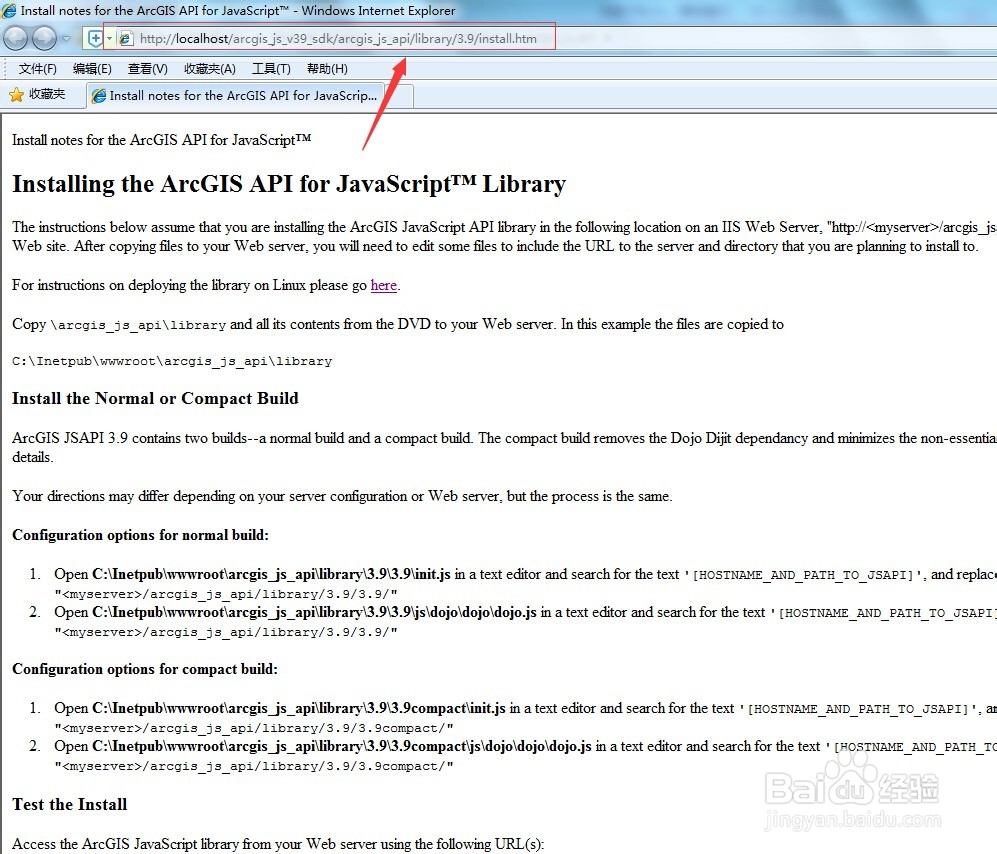
4、打开IIS,如下图所示,浏览install.htm,如下图所示,说明初步部署成功:
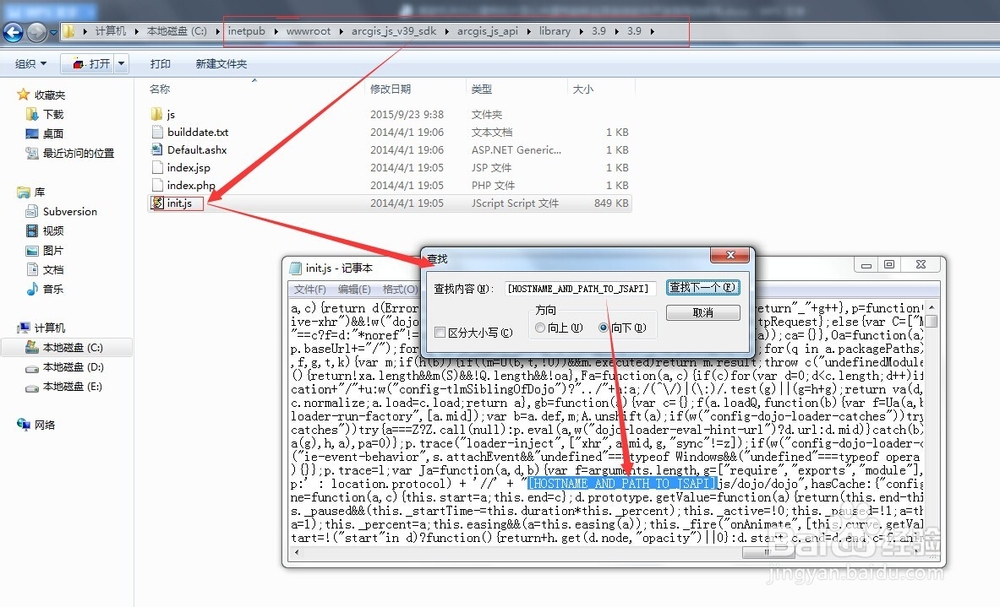
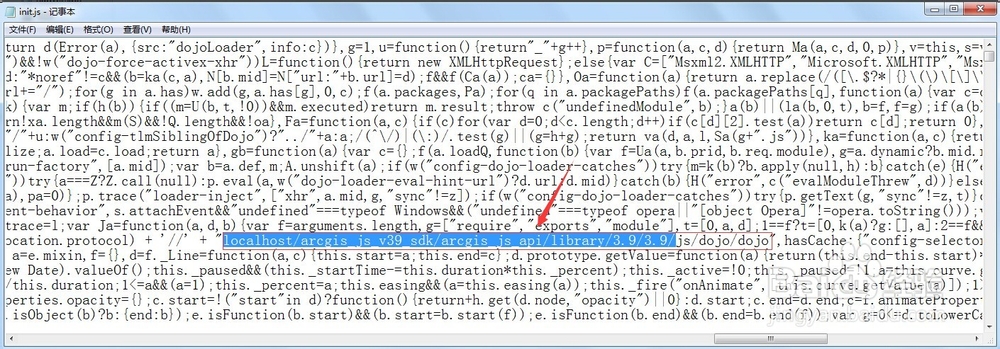
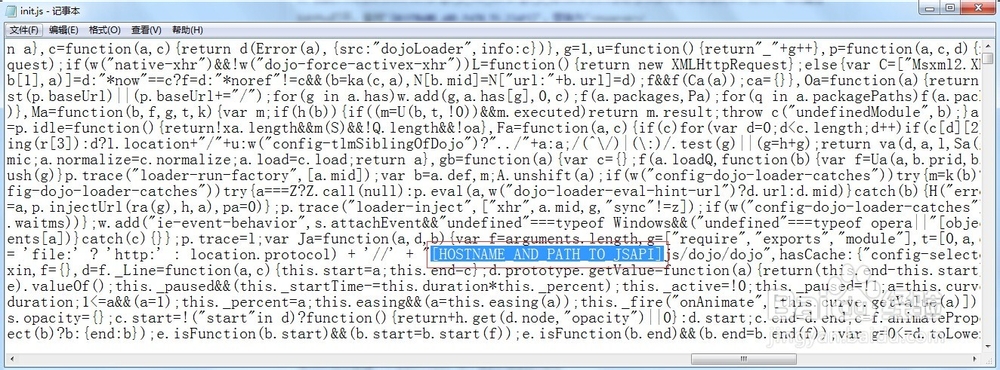
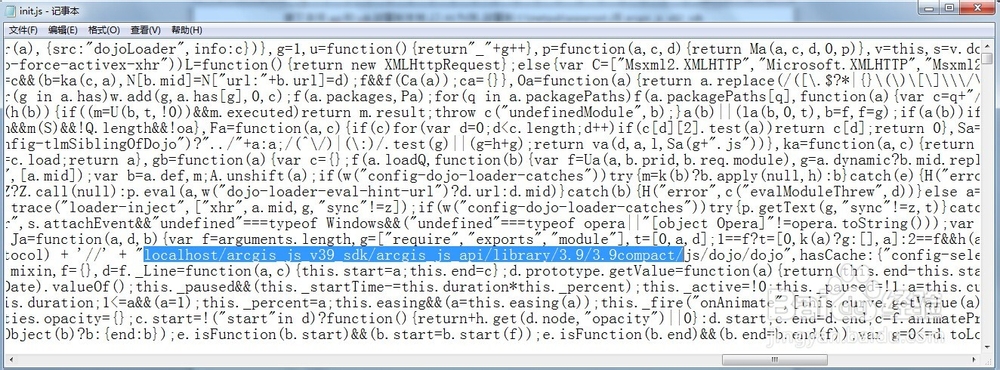
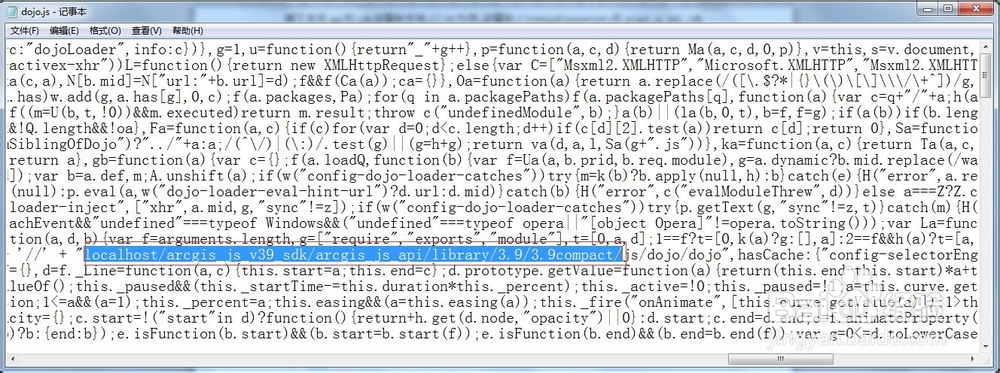
5、找到C:\inetpub\ww嘛术铹砾wroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\init.js文件,利用记事本或EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost。
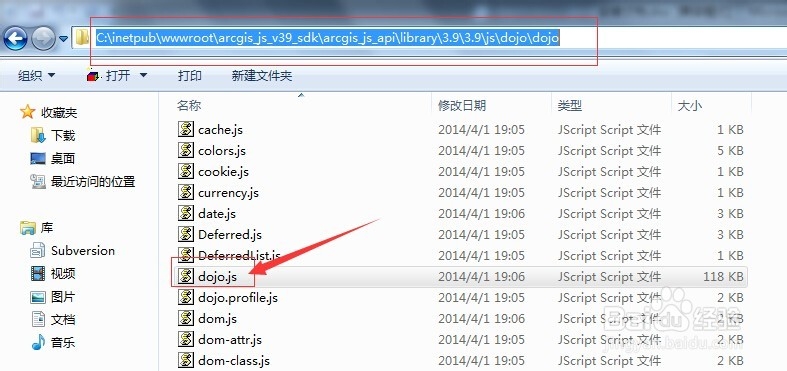
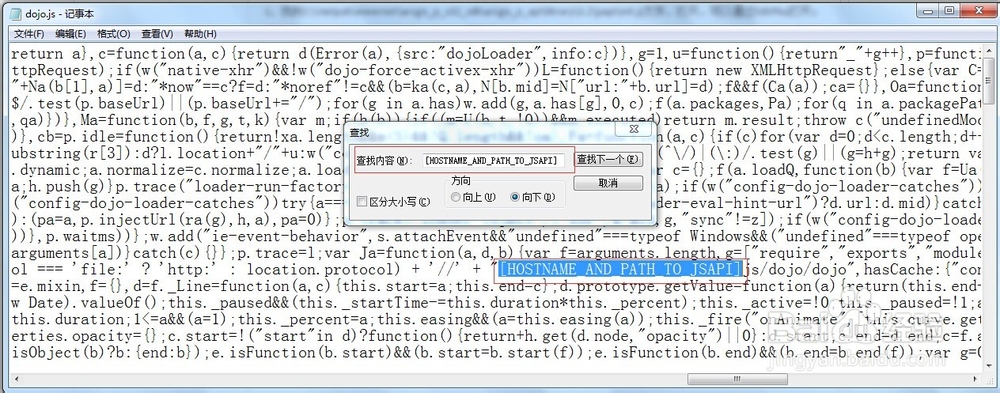
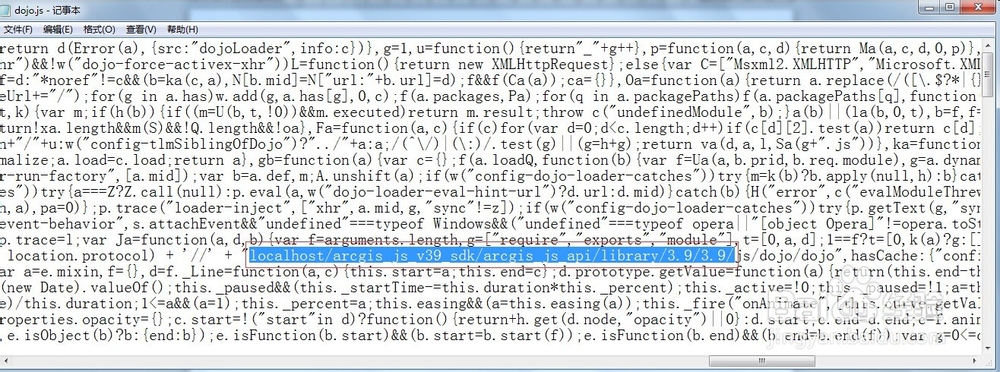
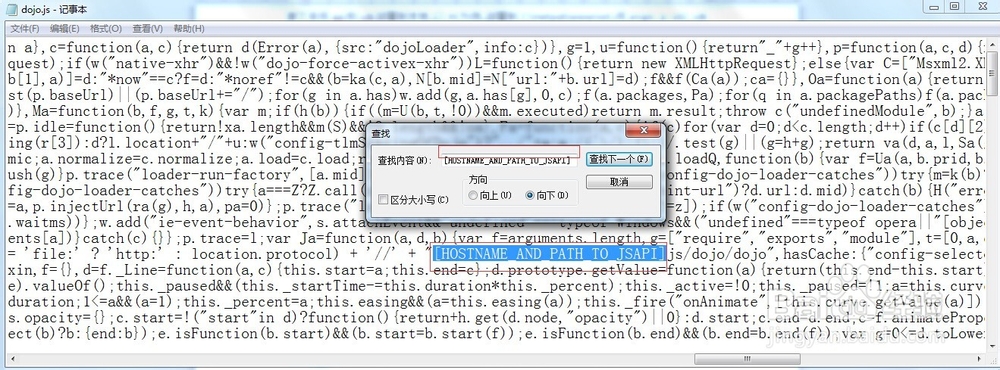
6、找到C:\inetpub\ww嘛术铹砾wroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\js\颊俄岿髭dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost。
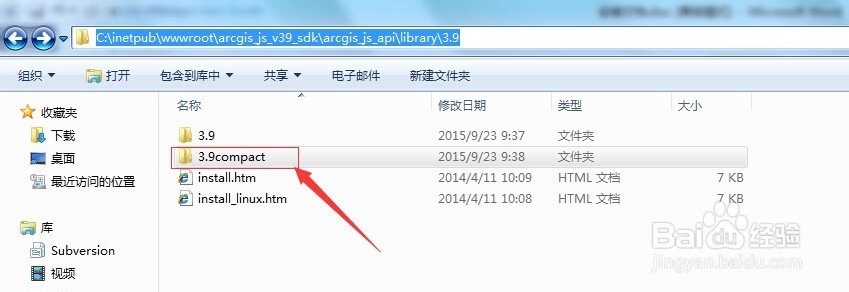
7、如下图所示,找到3.9compact文件夹,接下来8)、9)步骤的操作和5)、6)完全相同,只是8)、9)操作针对3.9compact文件夹,而5)、6)操作针对3.9文件夹。
8、找到C:\inetpub\ww嘛术铹砾wroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9comp锾攒揉敫act\init.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost。
9、找到C:\inetpub\ww嘛术铹砾wroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9comp锾攒揉敫act\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost。
10、经过上面9个步骤,完成对ArcGIS API for JavaScript的本地部署。
实例实践
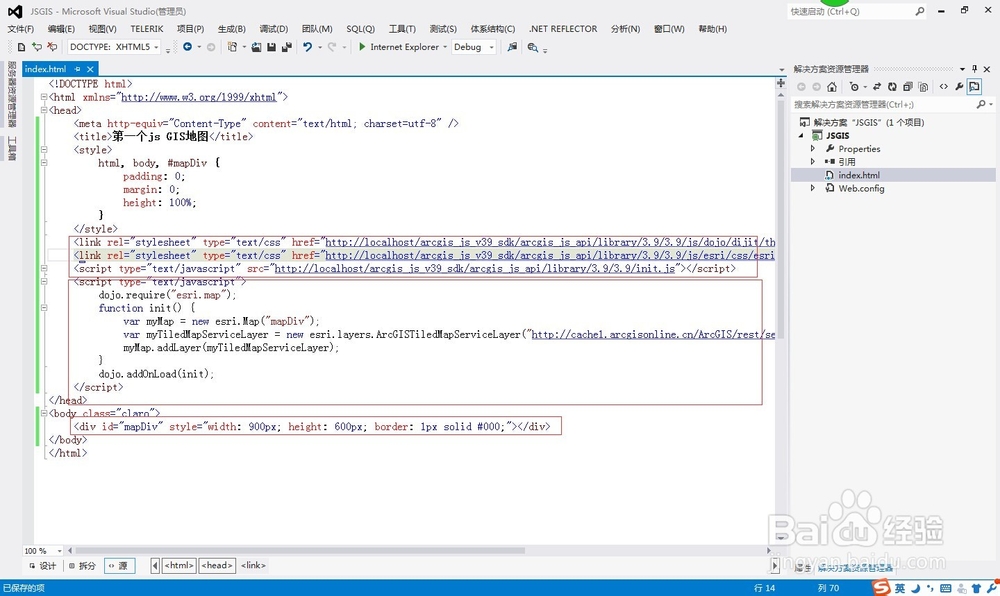
1、打开VS2012,新建一个空白Web项目,添加一个index.html文件,这里使用的css和js文件都是前面步骤中配置好的本地服务器上的路径,如下图所示:
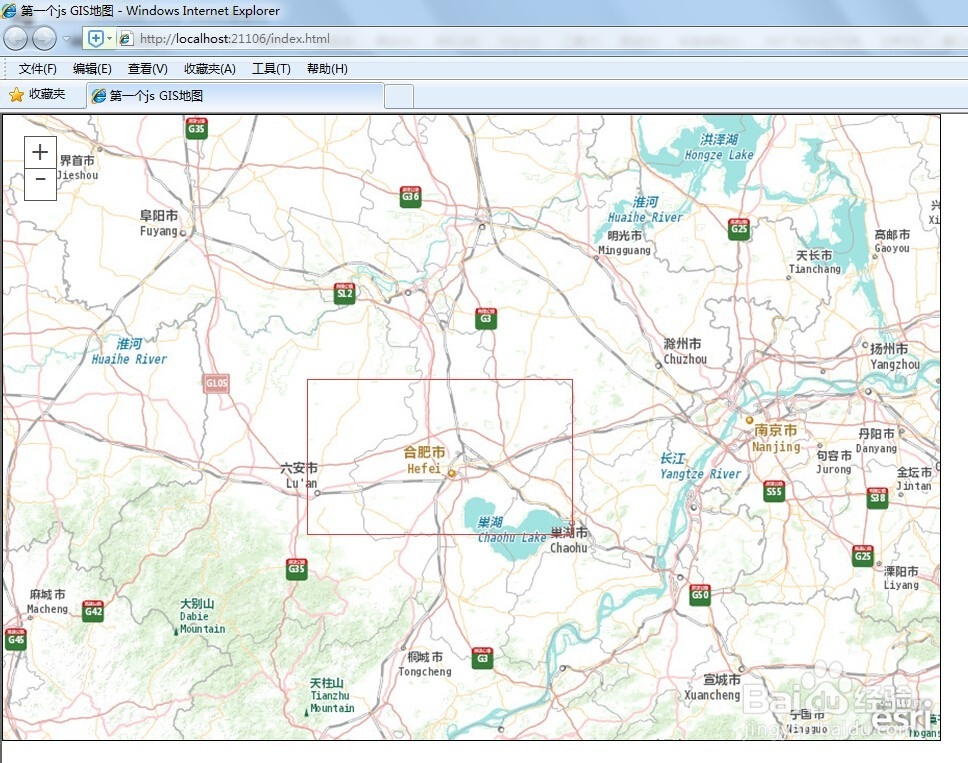
2、运行index.html页面,如下图所示: