Jquery 获取含有指定url的a标签
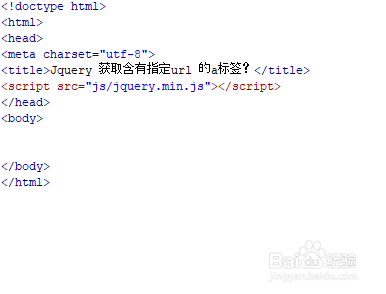
1、新建一个html文件,命名为test.html,用于讲解Jquery获取含有指定url的a标签。
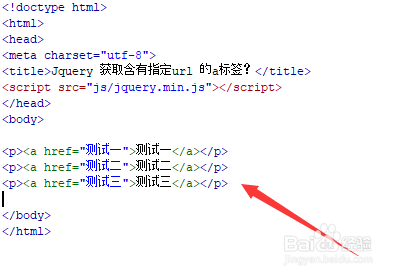
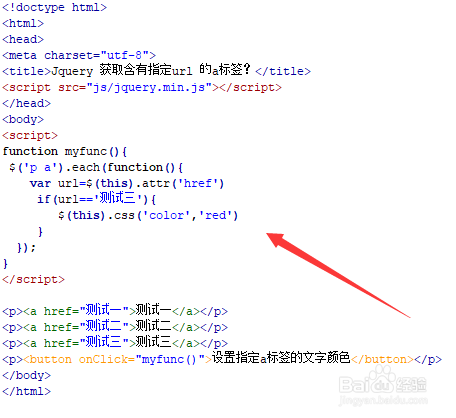
2、在test.html文件内,分别在p标签内,创建多个a标签链接,url地址分别为测试一,测试二,测试三。
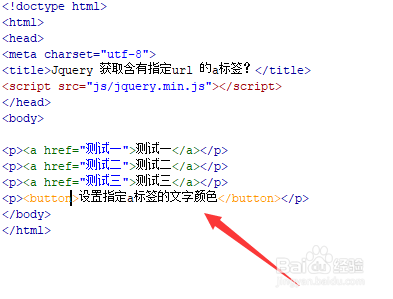
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置指定a标签的文字颜色”。
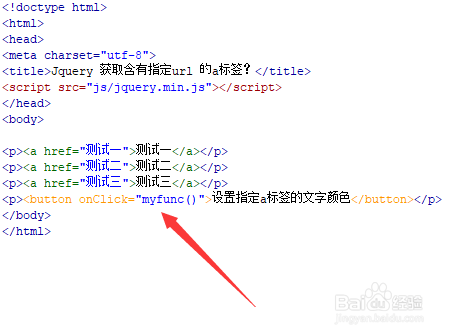
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。
5、在js标签中,创建myfunc()函数,在函数内,获得a标签对象,使用each()方法遍历每一个a标签,通过attr()方法获得href的属性值,即url地址,使用if语句进行判断是否为指定的url,如果成立,则使用css()方法设置文字的颜色为红色。
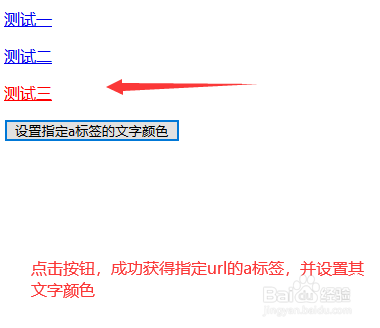
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:81
阅读量:36
阅读量:68
阅读量:92