css如何让table表格的中间行合并
1、新建一个html文件,命名为test.html,用于讲解css如何让table表格的中间行合并。
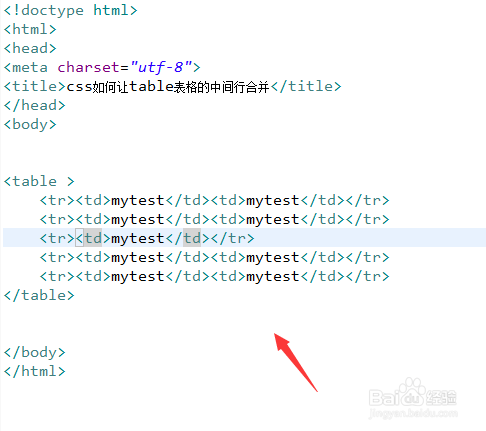
2、在test.html文件内,使用table标签创建一个表格,用于测试。
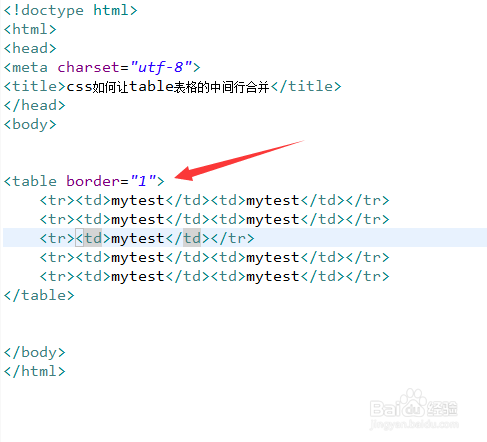
3、在test.html文件内,通过border属性设置表格边框为1px宽。
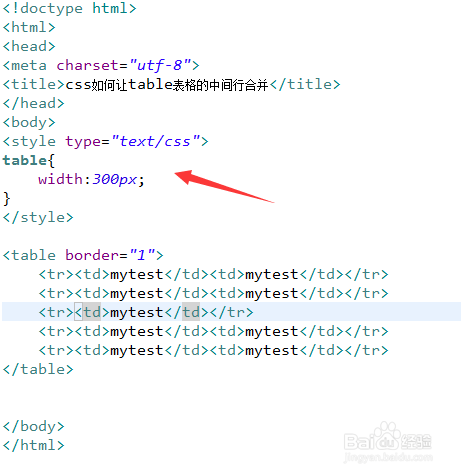
4、在css标签内,通过table元素名称设置表格宽度为300px。
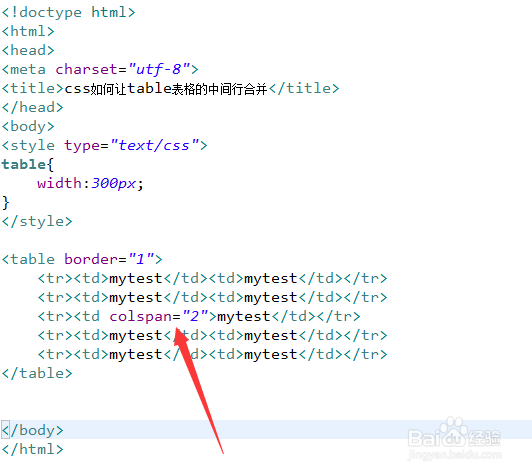
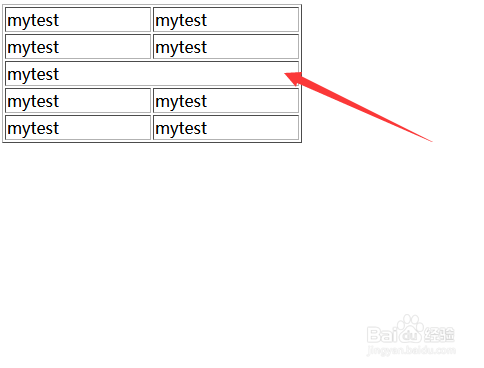
5、在表格的中间行的td标签元素中将colspan属性设置为2(列),即可合并中间行的单元格。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:60
阅读量:65
阅读量:91
阅读量:30