css如何在每个元素前面插入文字
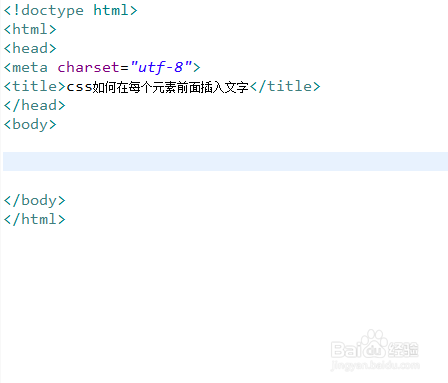
1、新建一个html文件,命名为test.html,用于讲解css如何在每个元素前面插入文字。
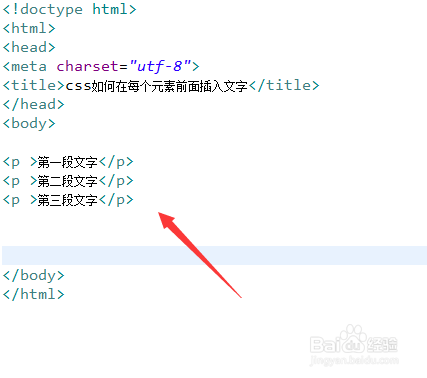
2、在test.html文件内,使用p标签创建多行文字,用于测试。
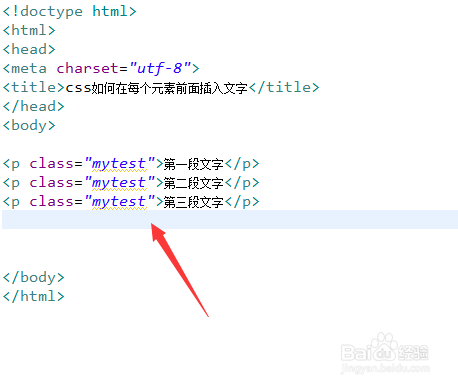
3、在test.html文件内,统一设置p标签的class属性为mytest。
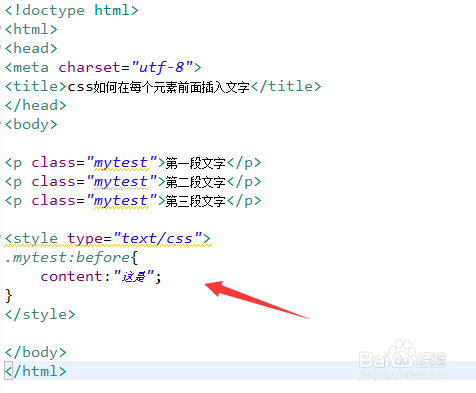
4、在css标签内,通过class和“:before”选择器设置p标签的样式。
5、在css标签内,使用content属性设置p标签前面要插入的文字。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:57
阅读量:54
阅读量:96
阅读量:44