js判断文本框是否为空,为空则弹出提示
HTML部分:
<FORMMETHOD=POSTACTION=""name="ipform"onsubmit="returncheckIP();">
<inputtype="text"id="url"name="ip"size="15"maxlength="50"value=""/>
<inputtype="submit"name="button"value="查询"/>
</FORM>
js部分:
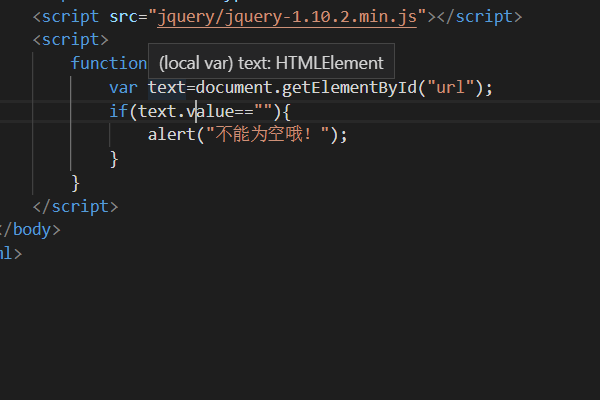
functioncheckIP(){
vartext=document.getElementById("url");
if(text.value==""){
alert("不能为空哦!");
}
}
错误原因:
没有正确定位到input元素。
<input type="text" id="url" name="ip" size="15" maxlength="50" value="" />
id值为"url",name值为"ip"。
var text=document.getElementById("ip");
应该改为:
var text=document.getElementById("url");
扩展资料:
1、js代码实现对input文本框进行赋值:
document.getElementById(url).value='值';
document.getElementById(url).html('值');
document.getElementById(url).attr('值');
document.getElementById(url).innerText = '值';
2、jQuery实现对input文本框进行赋值:
$("#url").attr("value","值");
$('#url).val('值');
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:34
阅读量:76
阅读量:67
阅读量:91