jQuery整页滚动特效插件OnePageScroll.js攻略
1、使用该整页滚动插件,首先要在页面中引入jquery和jquery.onepage.js以及onepage-scroll.css。<body> ... <div class="main"> <section>...</section> <section>...</section> ... </div> ...</body>注意:推荐将wrapper div.mian放在body标签的下一级,这样更容易将它制作成全屏效果。
2、通过下面的语句来调用该整页滚动插件。
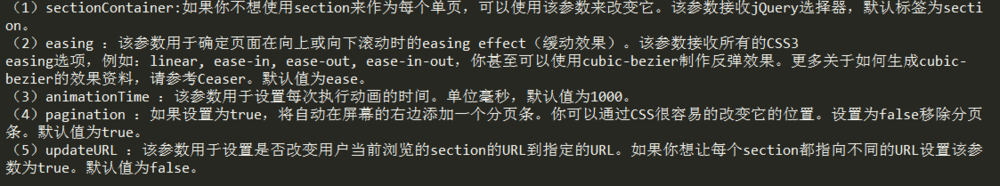
3、下面介绍一些可用参数:(1)sectionContainer :如果你不想使用section来作为每邗锒凳审个单页,可以使用该参数来改变它。该参数接收jQuery选择器,默认标签为section。(2)easing :该参数用于确定页面在向上或向下滚动时的easing effect(缓动效果)。该参数接收所有的CSS3 easing选项,例如:linear, ease-in, ease-out, ease-in-out,你甚至可以使用cubic-bezier制作反弹效果。更多关于如何生成cubic-bezier的效果资料,请参考Ceaser。默认值为ease。(3)animationTime :该参数用于设置每次执行动画的时间。单位毫秒,默认值为1000。(4)pagination :如果设置为true,将自动在屏幕的右边添加一个分页条。你可以通过CSS很容易的改变它的位置。设置为false移除分页条。默认值为true。(5)updateURL :该参数用于设置是否改变用户当前浏览的section的URL到指定的URL。如果你想让每个section都指向不同的URL设置该参数为true。默认值为false。
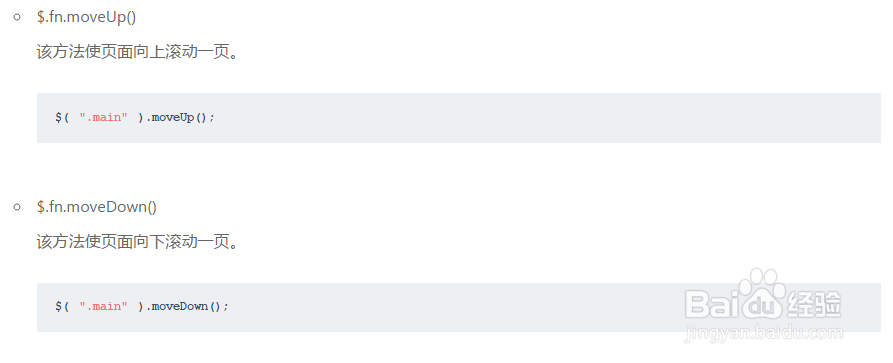
4、该整页滚动插件可以通过编程的方式来触发页面的滚动,它提供了一些公共方法。$.fn.moveUp()该方法使页面向上滚动一页。$(".main").moveUp();$.fn.moveDown()该方法使页面向下滚动一页。$(".main").moveDown();你可以在按钮上使用上面的公共方法来使页面整页上下滚动。
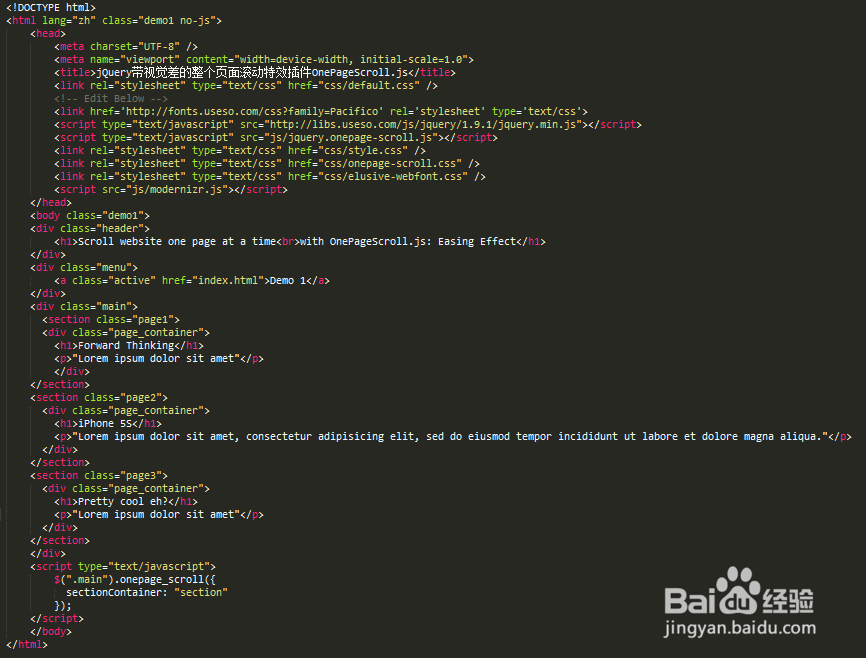
5、<!DOCTYPE html><html class="demo1 no-js"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery带视觉差的整个页面滚动特效插件OnePageScroll.js</title> <link rel="stylesheet" type="text/css" href="css/default.css" /> <!-- Edit Below --> <link href='http://fonts.useso.com/css?family=Pacifico' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://libs.useso.com/js/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.onepage-scroll.js"></script> <link rel="stylesheet" type="text/css" href="css/style.css" /> <link rel="stylesheet" type="text/css" href="css/onepage-scroll.css" /> <link rel="stylesheet" type="text/css" href="css/elusive-webfont.css" /> <script src="js/modernizr.js"></script> </head> <body> <div> <h1>Scroll website one page at a time<br>with OnePageScroll.js: Easing Effect</h1> </div> <div> <a href="index.html">Demo 1</a> </div> <div> <section> <div> <h1>Forward Thinking</h1> <p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."</p> </div> </section> <section> <div> <h1>iPhone 5S</h1> <p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."</p> </div> </section> <section> <div> <h1>Pretty cool eh?</h1> <p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p> </div> </section> </div> <script type="text/javascript"> $(".main").onepage_scroll({ sectionContainer: "section" }); </script> </body></html>
6、jQuery带视觉差的整个页面滚动特效插件OnePageScroll.js,运行效果如下图所示: