教大家使用Axure制作环形样式的进度条
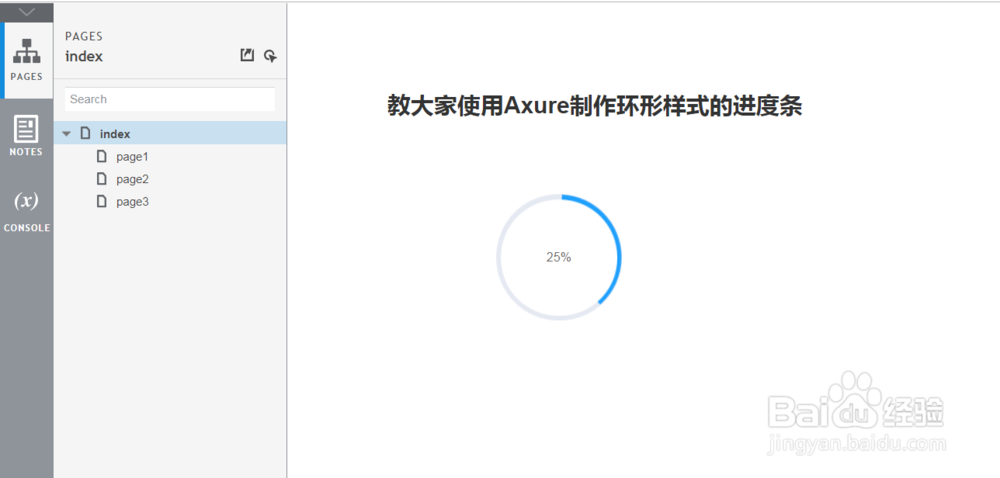
1、打开Axure,今天小编教大家使用Axure制作环形样式的进度条,如下图所示。
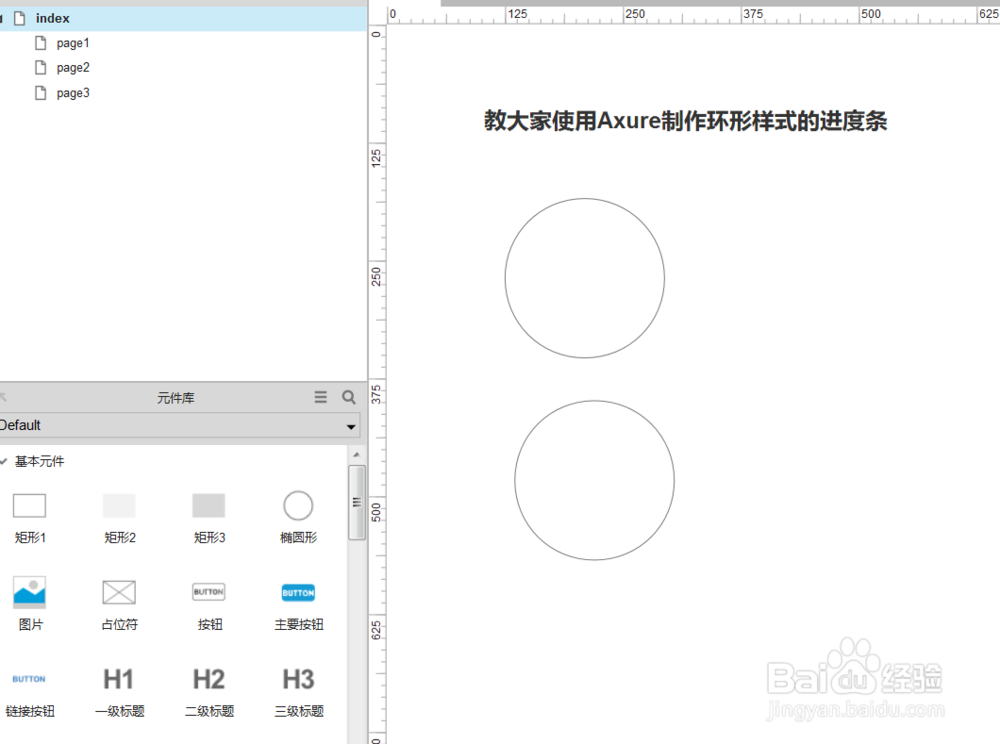
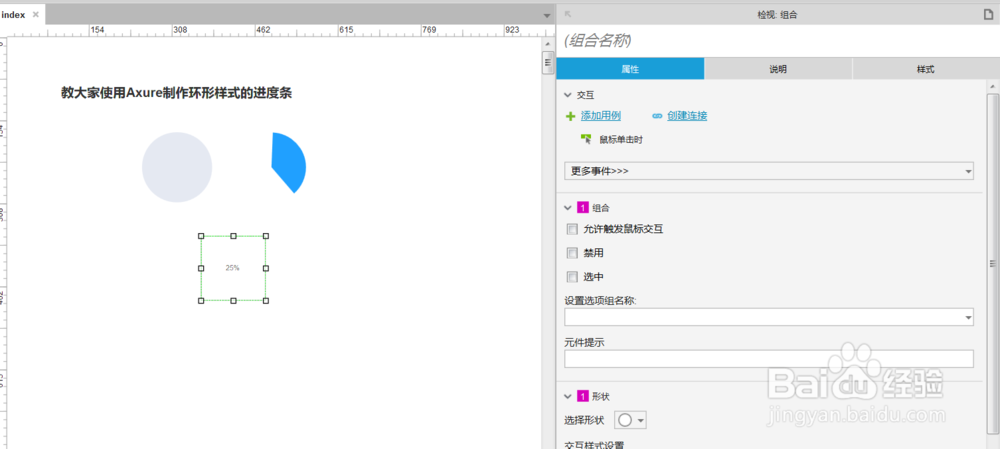
2、首先我们从元件库中拖入两个圆形进来,如下图所示。
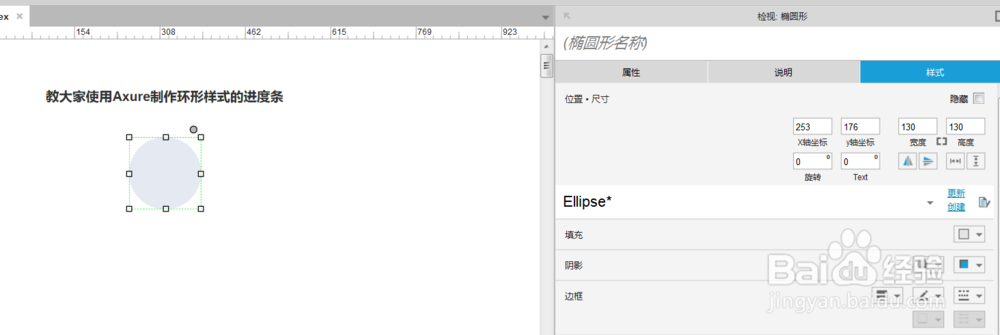
3、然后调整大小及背景色,如下图所示。
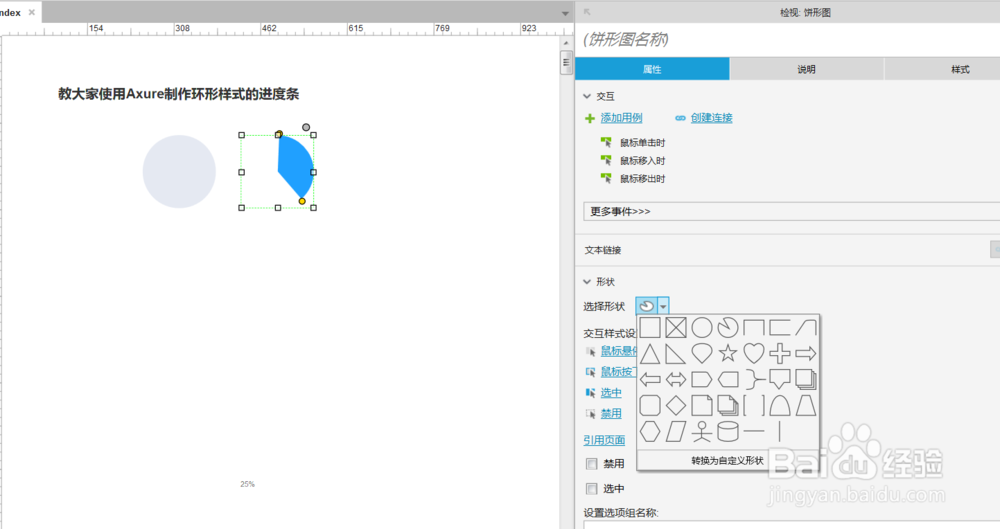
4、再将另外一个圆的形状修改为扇形,并添加颜色,如下图所示。
5、再制作一个圆形,把背景色调整为白色,并加入数字,如下图所示。
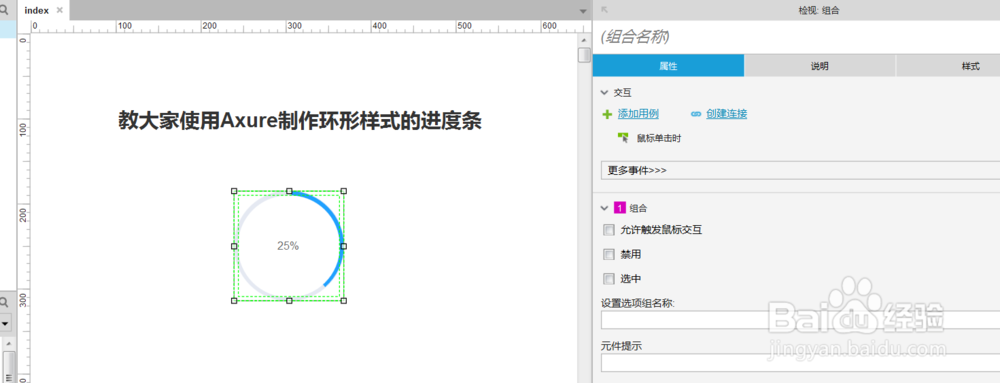
6、将制作好的图形放到一起,调整位置形成一个环形进度条,如下图所示。
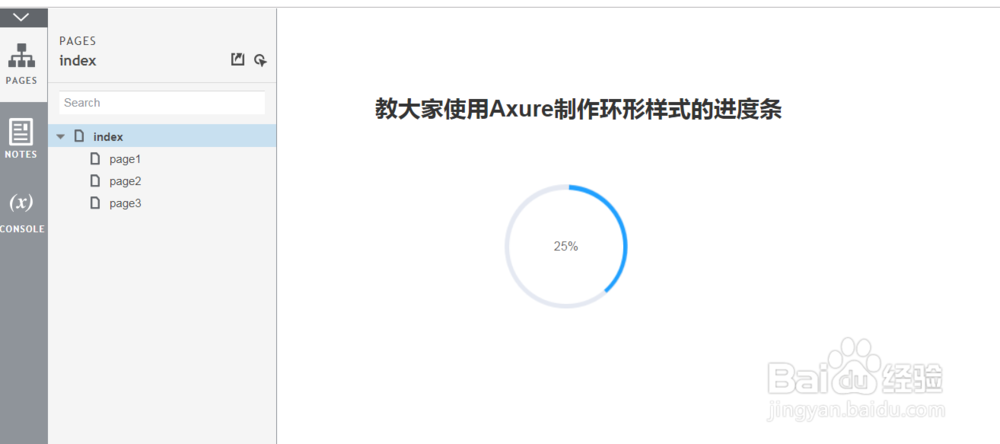
7、最后F5预览看一下效果,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:34
阅读量:70
阅读量:29
阅读量:46