js中如何实现多个复选框全选
1、新建一个html文件,命名为test.html,用于实现多个复选框全选的功能。
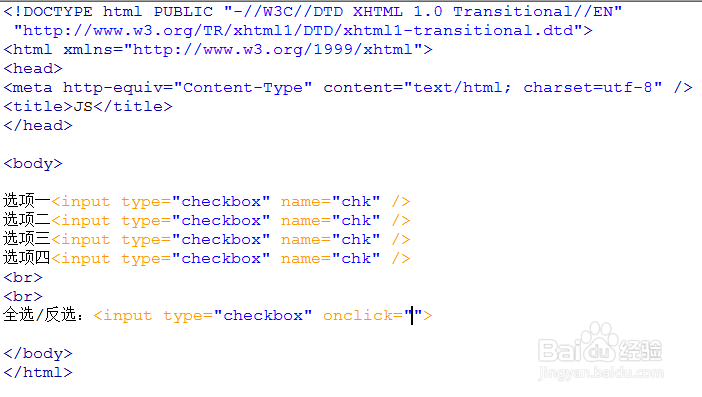
2、在test.html页面,使用input标签新建多个复选框,并设置input的name属性为chk,用于下面步骤获得复选框对象。
3、再使用input标签新建一个checkbox,并绑定onclick点击事件,用于点击实现全选、反选的功能 ,代码如下:
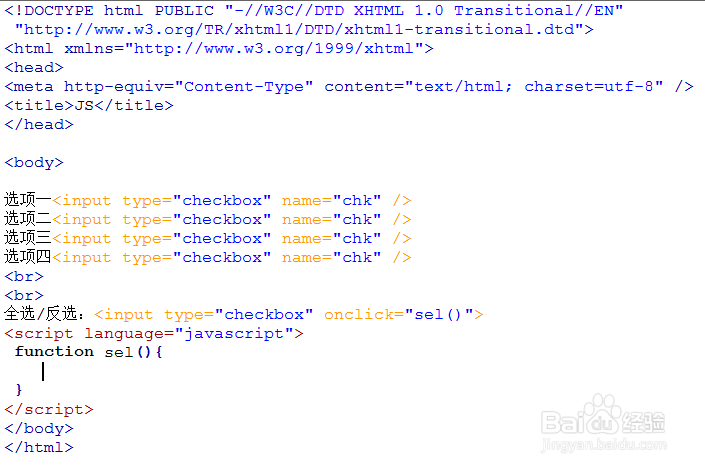
4、当点击全选/反选时,使用onclick事件触发去执行sel()函数,在sel函数内编写全选、反选的逻辑。
5、在onclick点击事件内,把复选框的name属性值传给函数sel(),在sel()函数通过document.getElementsByName获得所有的复选框对象。
6、通过for循环,对每个复选框进行选中或不选中操作。使用event.srcElement.checked获得复选框的原始状态,并赋值给当前复选框,实现全选、反选的功能。
7、在浏览器运行test.html文件,检查是否实现全选与反选功能。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:29
阅读量:21
阅读量:69
阅读量:25