css如何设置p标签的行高
1、新建一个html文件,命名为test.html,用于讲解css如何设置p标签的行高。
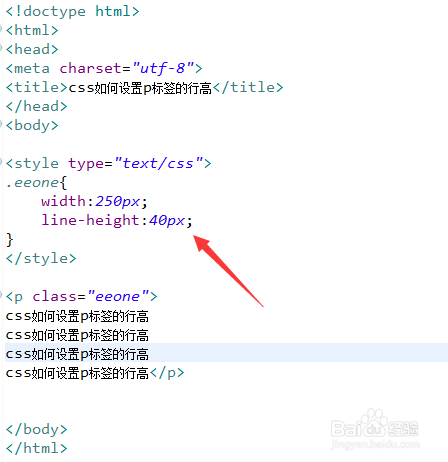
2、在test.html文件内,使用p标签创建一行文字,用于测试。
3、在test.html文件内,设置p标签的class属性为eeone。
4、在css标签内,通过class设置p标签的样式,定义它的宽度为250px。
5、在css标签内,再使用line-height属性设置文字的行高为40px。
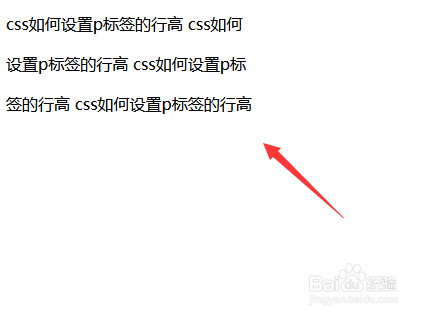
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:64
阅读量:79
阅读量:59
阅读量:63