使用JavaScript数组遍历成生一个导航栏
1、在页面中加入一个<div>标签,用于存放导航栏内容,如下所示。
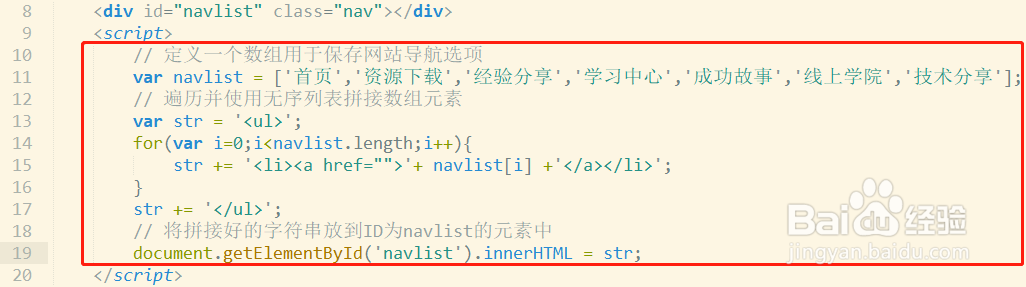
2、编写JavaScritp代码。定义数组并对数组元素进行遍历与拼接,最后将拼接后的字符串放入上面创建好的<div>标签中,代码如下所示。
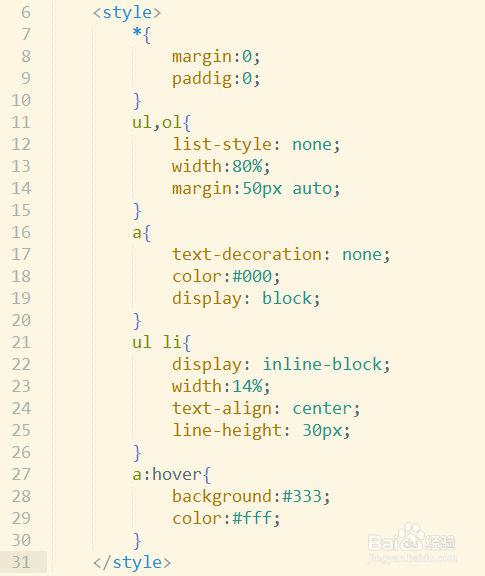
3、为了增加用户体验,为其加入CSS层叠样式表进行美化,代码如下。
4、打开浏览器查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:50
阅读量:46
阅读量:88
阅读量:51