css+div文本样式
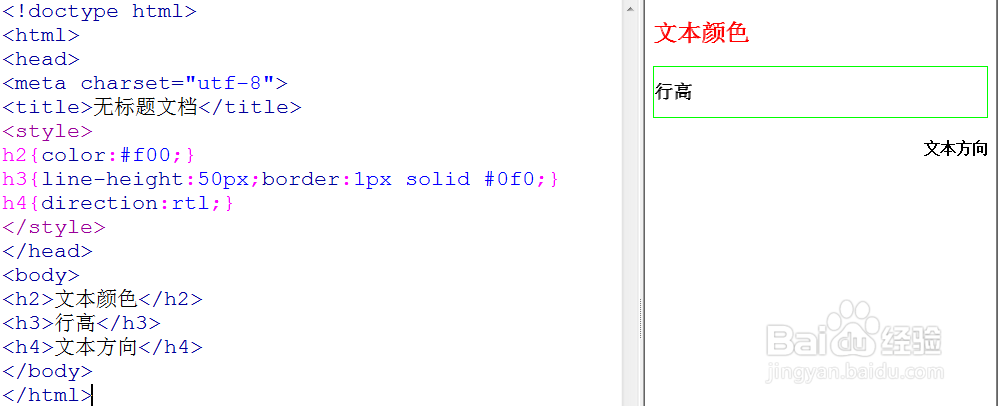
1、设置文本颜色:color(十六进制 例:#f00红色)设置行高:line-height(单位像素)设置文本方向:direction(ltr 默认,方向从左到右;rtl 方向从右到左)
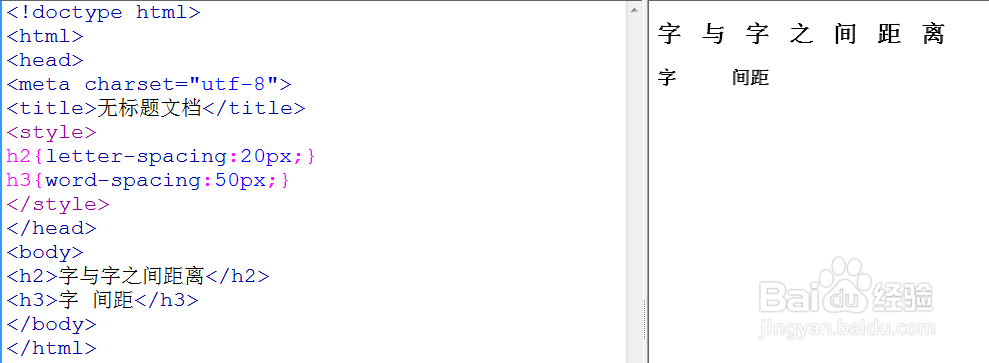
2、设置字与字之间距离:letter-spacing(normal 默认;length 可负数)设置字间距:word-spacing(空格)(normal 默认;length 可负数)
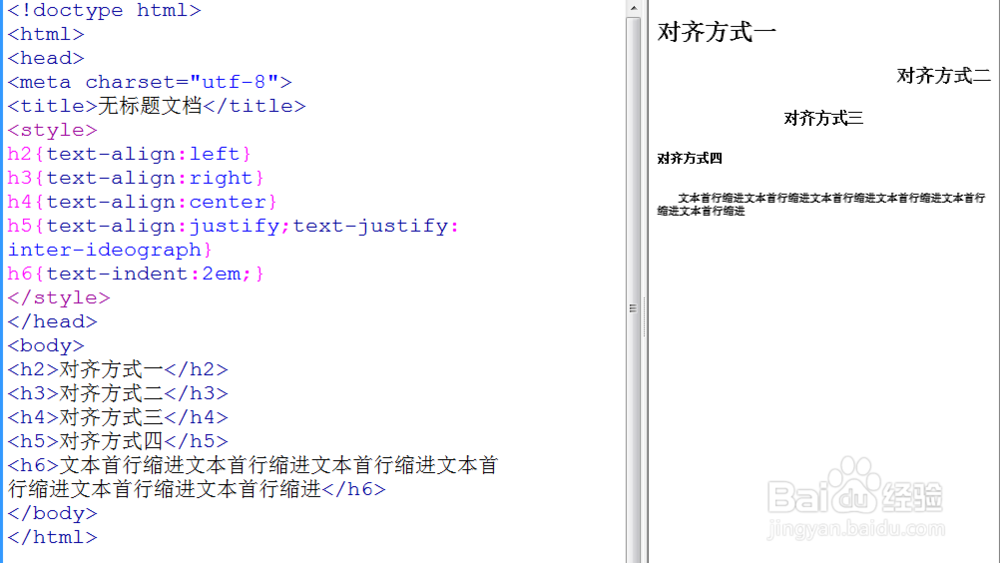
3、设置文本的对齐方式:text-align(left 默认,左对齐;right 右对齐;center 中间对齐;justify 两端对齐)(例:text-align:justify;text-justify:inter-ideograph;)设置文本首行缩进:text-indent(例:text-indent : 2em;)
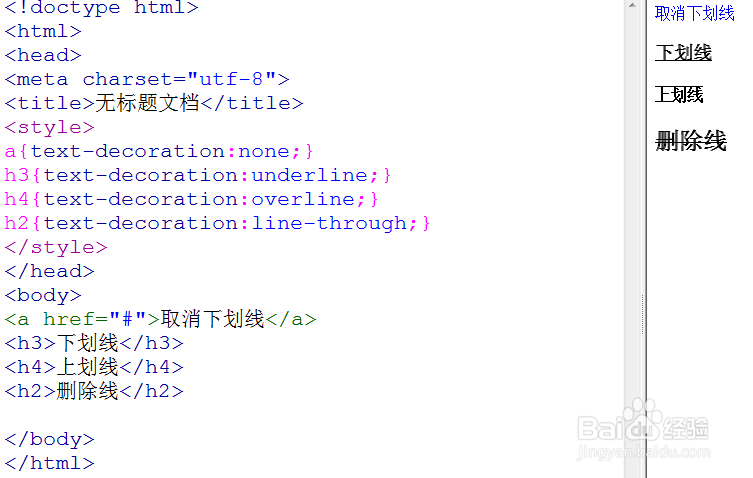
4、文本修饰:text-decorationnone 默认,标准文本(链接取消下划线)underline 下划线overline 上划线line-through 删除线
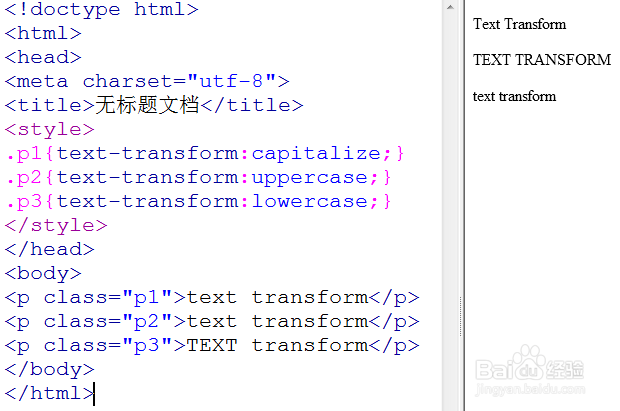
5、文本的大小写:text-transformnone 默认,标准文字capitalize 首字母大写uppercase 全部大写lowercase 全部小写
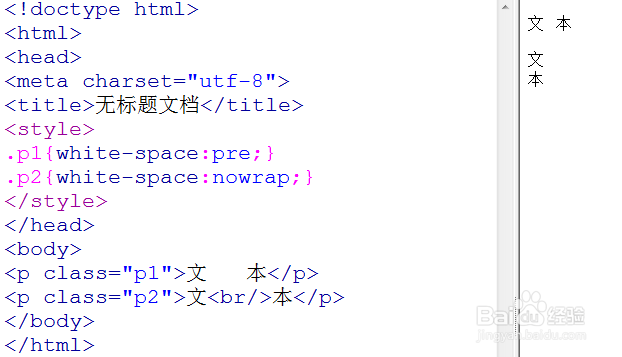
6、设置如何处理元素内空白:white-spacenormal 默认,空白会被忽略pre 空白保留nowrap 文本不换行,文本会在同一行遇<br />换行
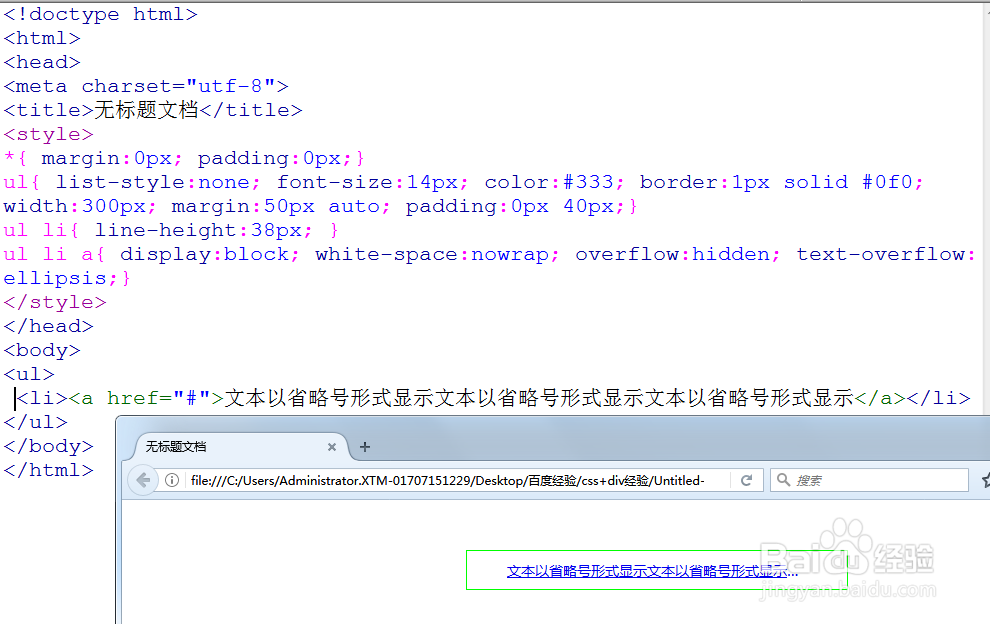
7、文本溢出以省略号形式显示white-space:艘绒庳焰nowrap;(文本不换行)overflow:hidden; (溢出隐藏)text-overflow:ellipsis;(以省略号形式显示)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:29
阅读量:82
阅读量:85
阅读量:47