如何在html中制作圆角矩形
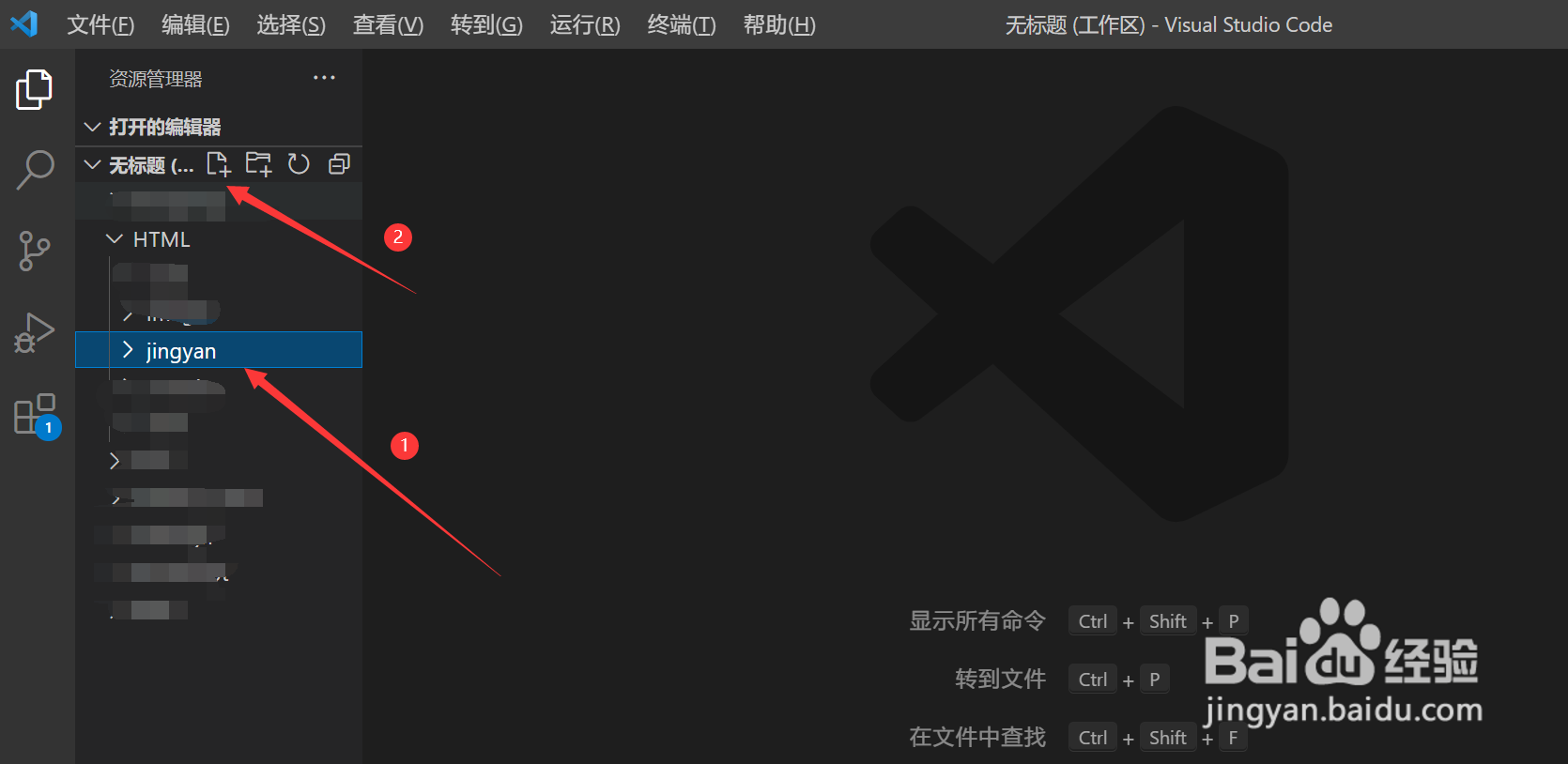
1、在Visual Studio Code软件中新建html文件打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2、给html文件命名为round.html在弹出的文本框中给html文件命名,文件后缀名要以.html结尾,文件命名为round.html,建议使用功能性的文件命名方式
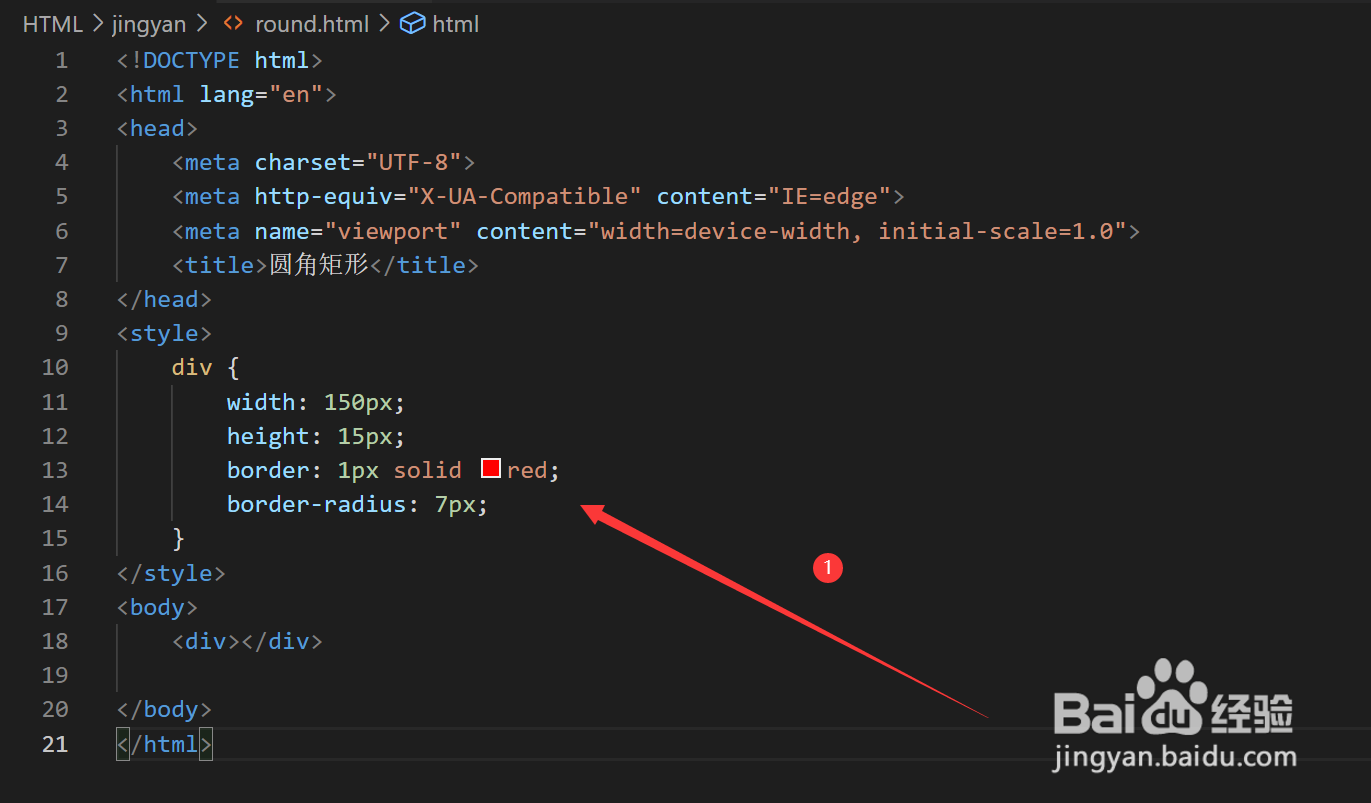
3、输入制作圆角矩形的代码在新建的.html文件中输入制作圆角矩形的CSS代艨位雅剖码:div{width:150px;height:15px;border:1pxsolidred;border-radius:7px;}
4、使用工具查看代码效果在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项
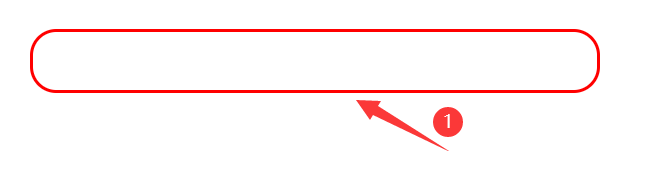
5、显示圆角矩形点击运行之后,在浏览器网页中显示出制作的圆角矩形的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:84
阅读量:96
阅读量:20
阅读量:29