css如何实现鼠标悬停图片时放大一倍
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标悬停图片时放大一倍。
2、在test.html文件内,使用img标签创建两张图片,用于测试。
3、在test.html文件内,设置第二个img标签的class属性值为myseven1。
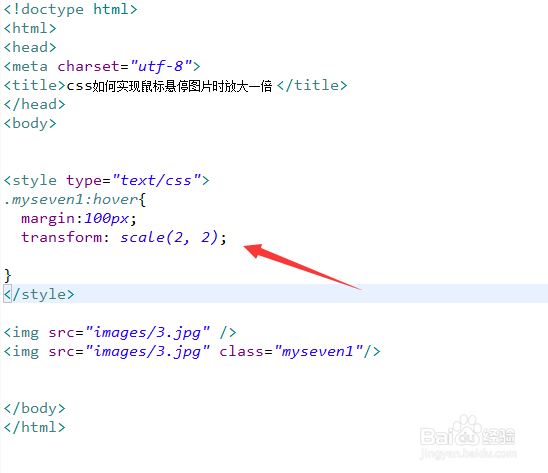
4、在css标签内,通过class和选择器“:hover”设置img标签的样式,定义它的外边距为100px。
5、在css标签内,再使用transform属性,将scale属性两个参数设置为2,从而实现图片放大一倍。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:50
阅读量:34
阅读量:67
阅读量:32