如何使用HBuilderX创建一个vue项目
1、打开HBuilderX软件,点击左上角的文件,再点击新建,会有多个选项我们这里选择第一个“项目”
2、新建项目弹窗中选择“普通项目”,填入项目名,选择vue项目,我这里选择了(2.6.10)的这个因项目需求创建
3、如果第一次创建,没有下载vue的包,会多等一会,这里会自动下载
4、到此创建vue项目成功
5、启动测试,在目录中找到main.js文件
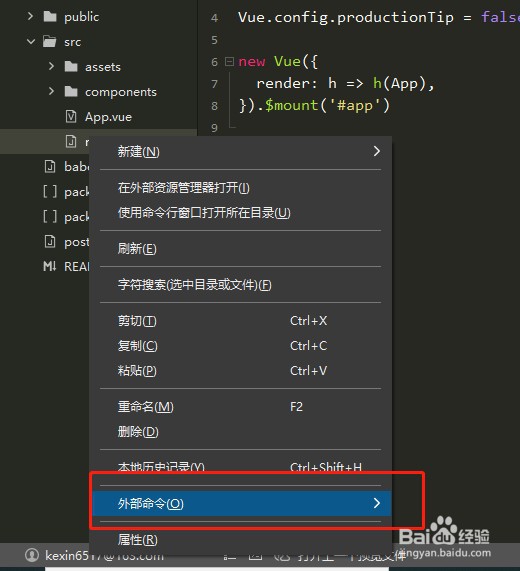
6、右键选择外部命令,再选npm run serve进行运行,这里没有插件的话也会自动下载
7、启动成功:根据显示的地址可以访问页面
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:45
阅读量:60
阅读量:64
阅读量:91