jquery如何改变input的提示文字
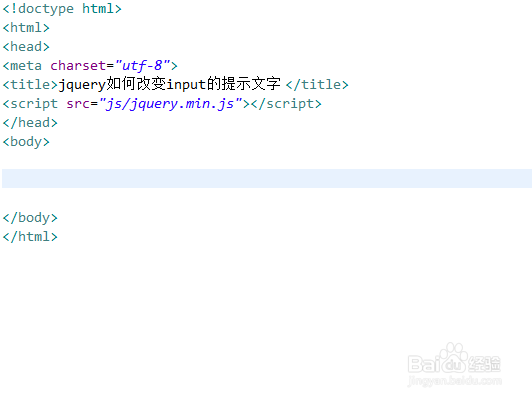
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变input的提示文字。
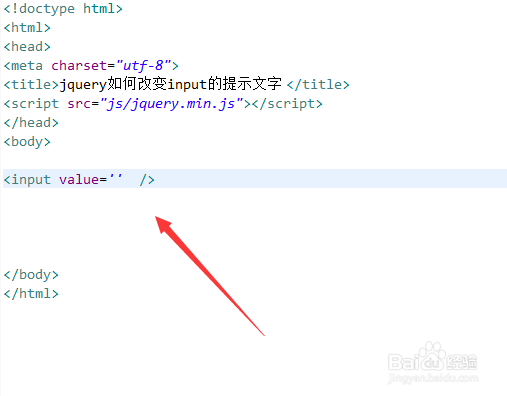
2、在test.html文件内,使用input标签创建一个输入框,用于测试。
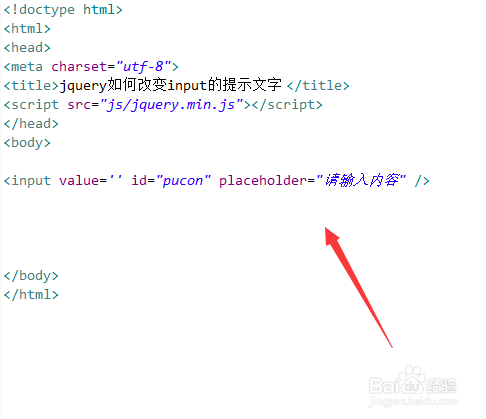
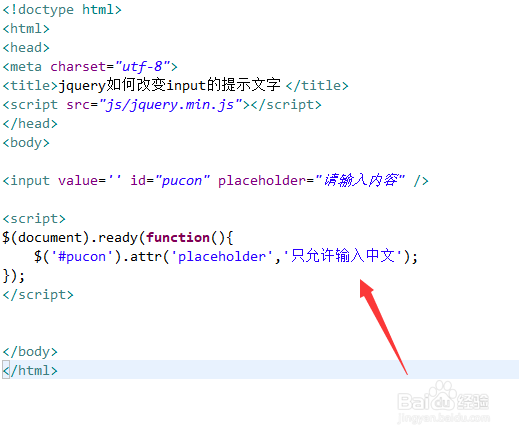
3、在test.html文件内,设置input标签的id属性为pucon,并设置其默认提示文字为“请输入内容”。
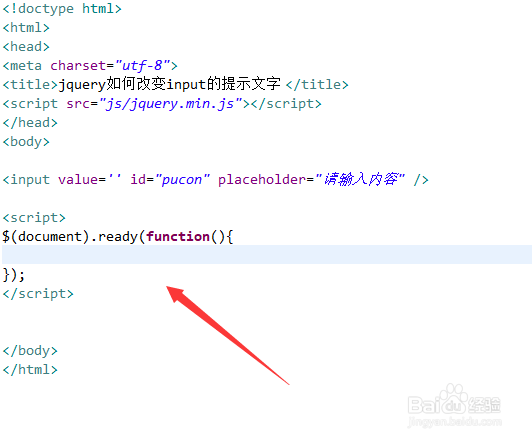
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
5、在function方法内,通过id获得input标签对象,使用attr()方法给p盟敢势袂laceholder属性赋值,便可以实现改变input的提示文字。
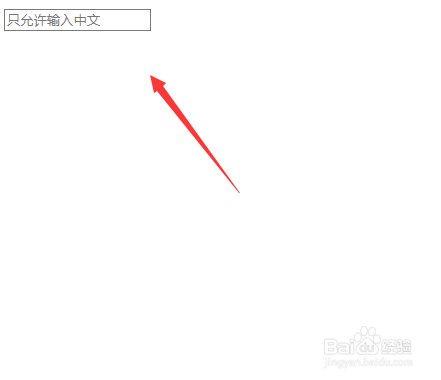
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:44
阅读量:46
阅读量:73
阅读量:35