jquery如何移除元素其中一个事件
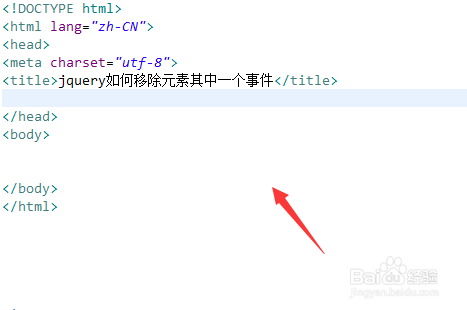
1、新建一个html文件,命名为test.html,用于讲解jquery如何移除元素其中一个事件。
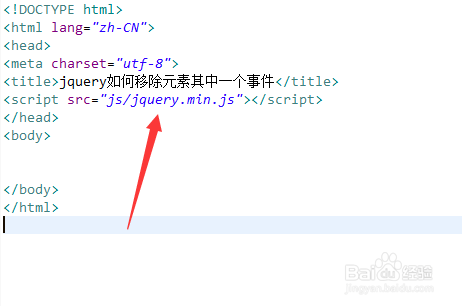
2、在test.html文件中,引入jquery.min.js库文件。
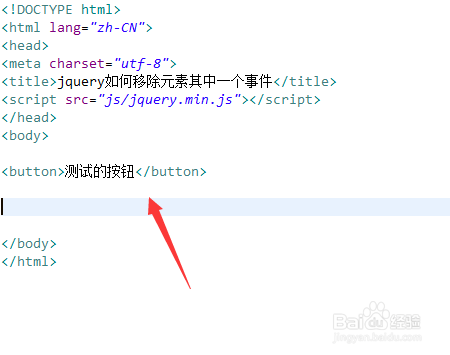
3、在test.html文件中,使用button元素创建一个按钮。
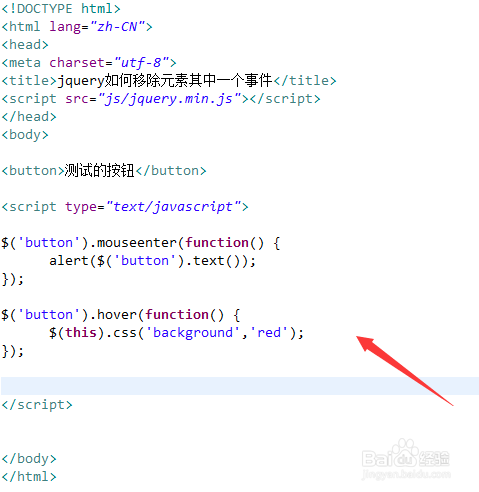
4、在script标签内,给button元素绑定mouseenter事件,鼠标移入按钮张虢咆噘时,弹出按钮文字内容,同时,再给button按钮绑定hover事件,当鼠标悬停在按钮时,将按钮背景色改为红色。
5、在script标签内,再使用unbind方法移除mouseenter事件。
6、在浏览器打开test.html,将鼠标放在按钮上,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:52
阅读量:55
阅读量:76
阅读量:76