DW制作个性搜索框
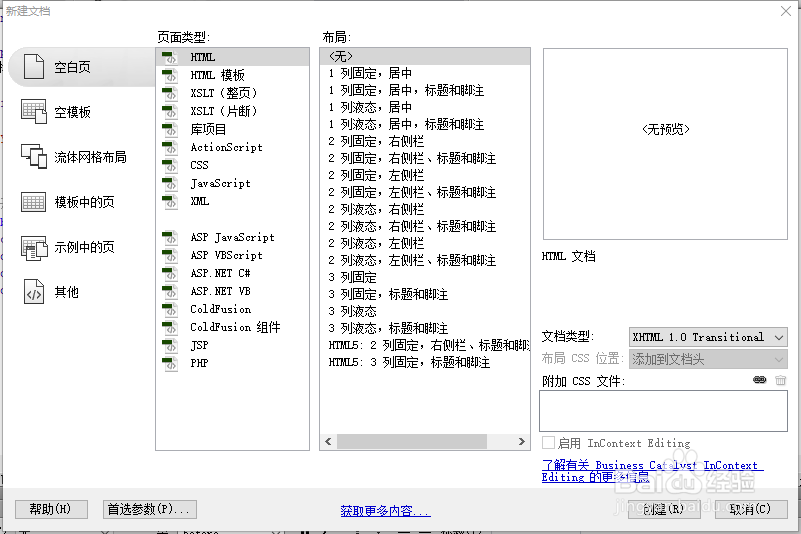
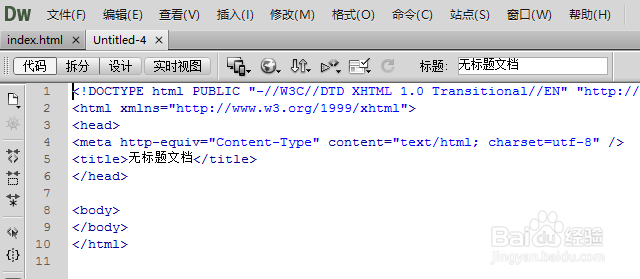
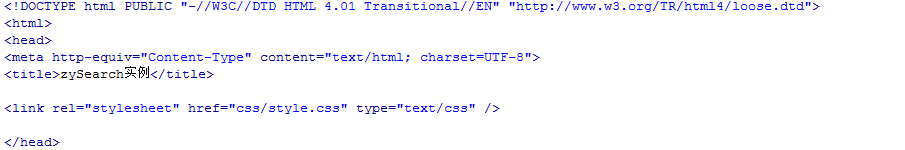
1、打开Adobe Dreamweaver cs5新建一个空白网页。切换到代码页面。把<body>以上的代码删除,并且换成图下的代码:
2、在代码页面中,在<body>后面插入代码:< style="text-align:center;">
3、接着,差啊入代码:<div class="zySearch" id="zySearch"></div>
4、继续插入:<script type="text/javascript" src="js/jqu髫潋啜缅ery-1.7.2.js"></script><script type="text/javascript" src="js/zySearch.js"></script><script type="text/javascript">
5、最后在</body>前面插入:$("#zySearch").zySearch({ "widt茑霁酌绡h":"355", "height":"33", "parentClass":"pageTitle", "callback":function(keyword){ console.info("大爷我最牛呵呵"); console.info(keyword); }});</script>
6、需要修改高度和宽度,在这里修改:"width":"355","height":"33",
7、切换到设计页面,预览。需要完整代码或者模板请投我一票,私信我从外地百度云盘下载。关注我有更多网页装修模板!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:41
阅读量:70
阅读量:43
阅读量:81