UI设计SKetch 3教程 -- 怎么做一个iOS图标
1、打开Sketch 3.
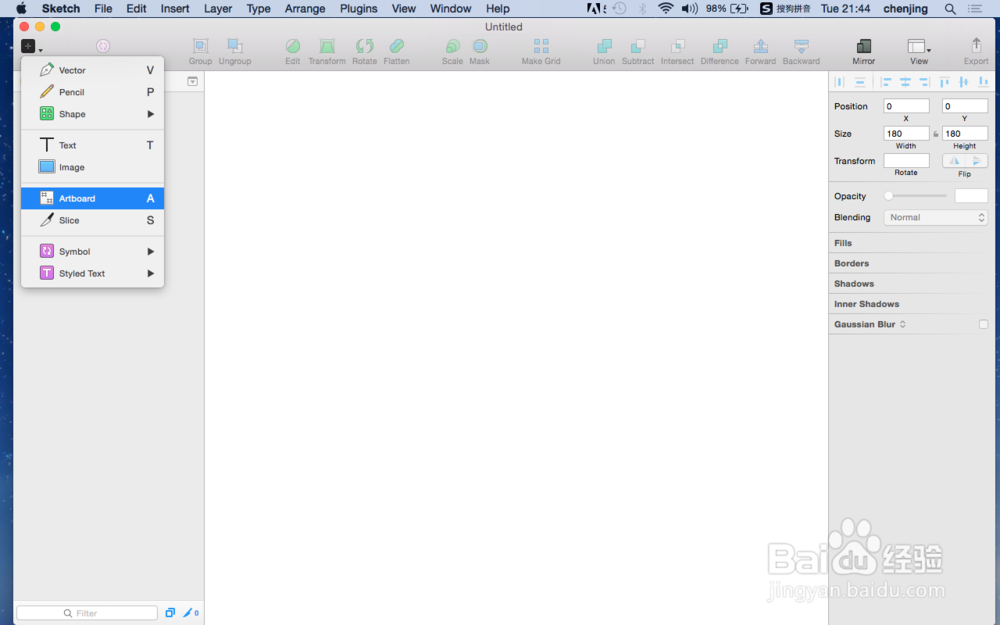
2、新建一个故事板。也可以通过快捷键A。
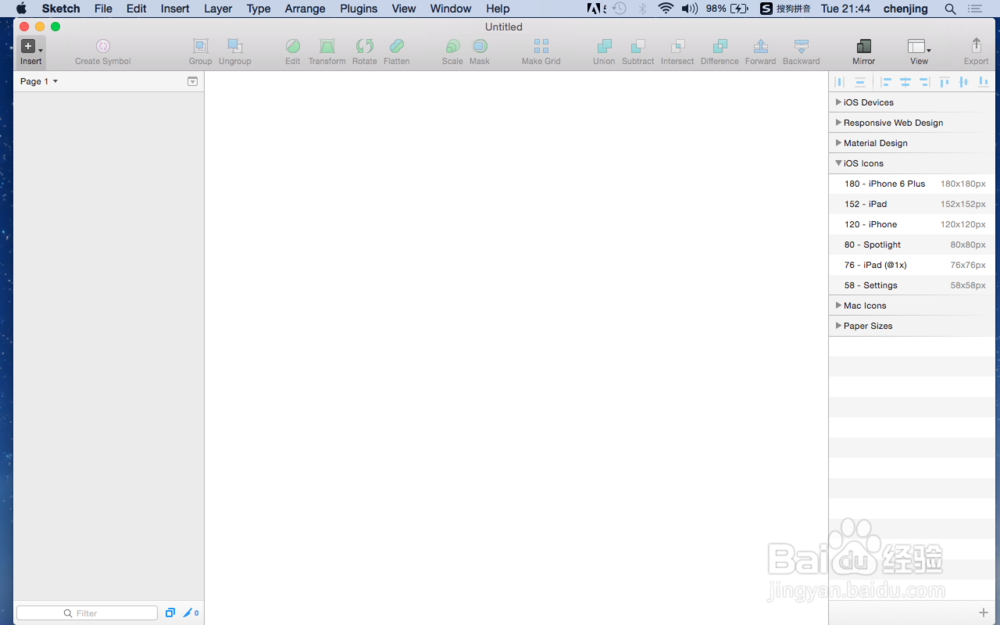
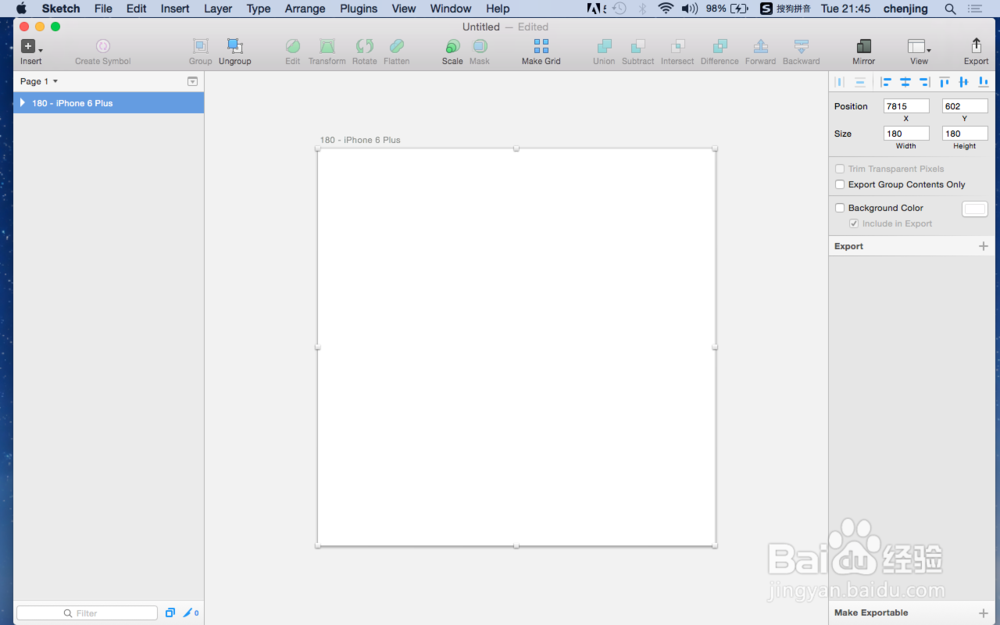
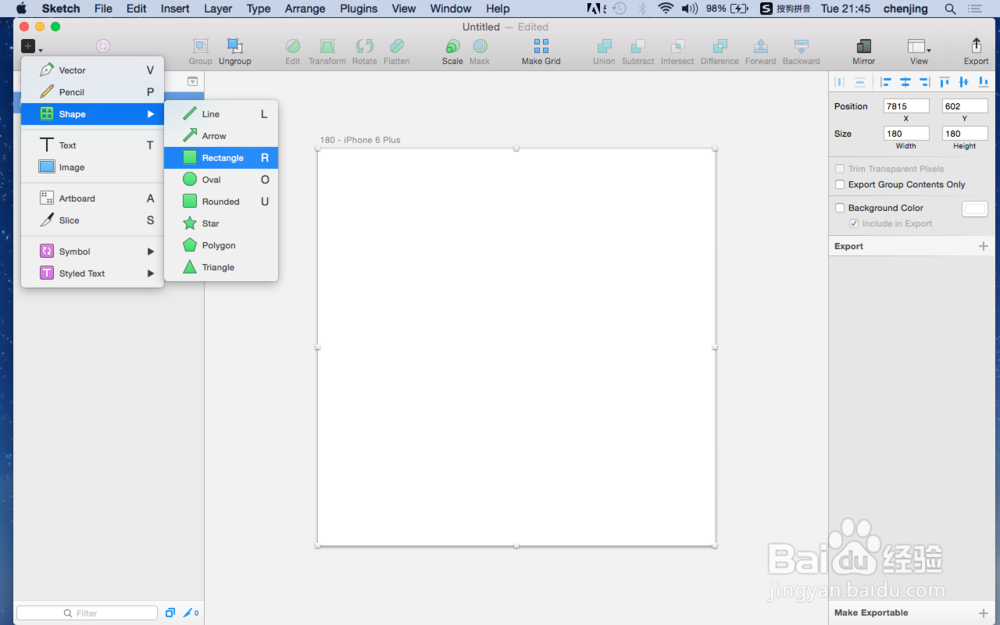
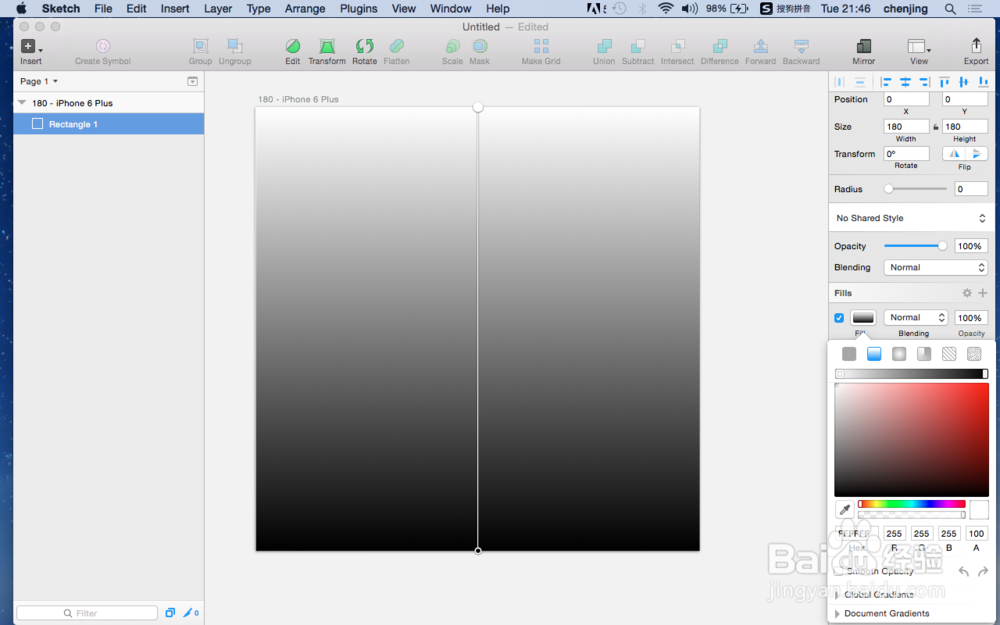
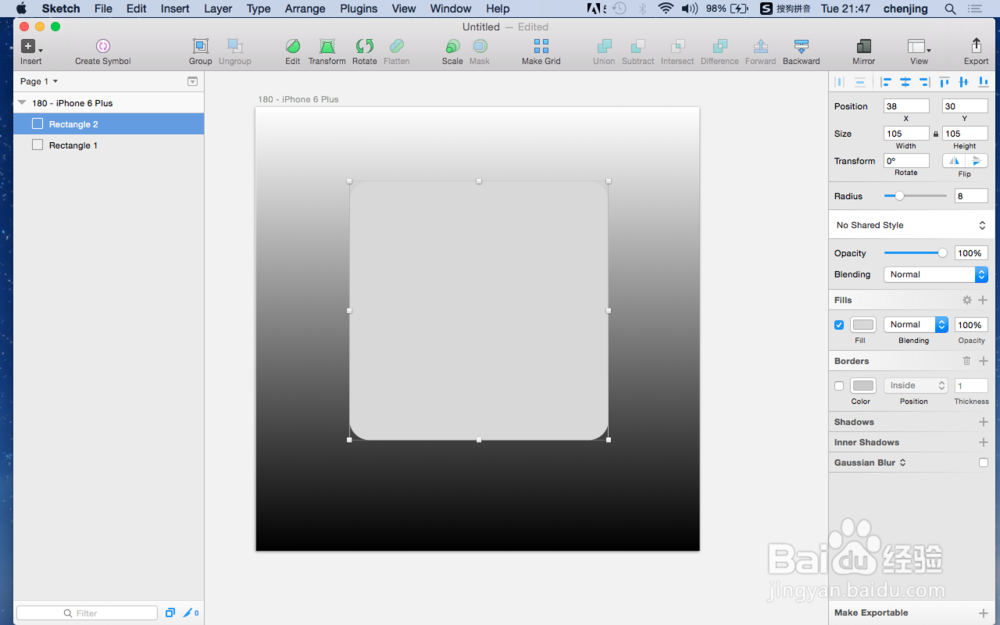
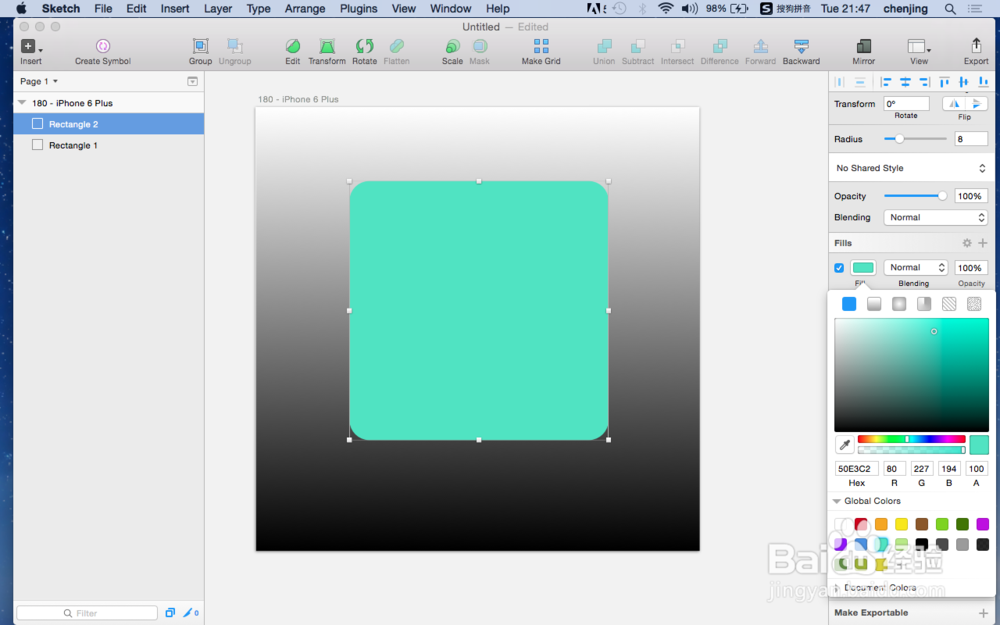
3、在右侧选择iPhone 6 plus 尺寸。然后新建一个矩形,拖动到与背景尺寸一样士候眨塄大小。可以改变下矩形的填充颜色,点击Fill旁白的颜色框,选择第二个纵向渐变图标。
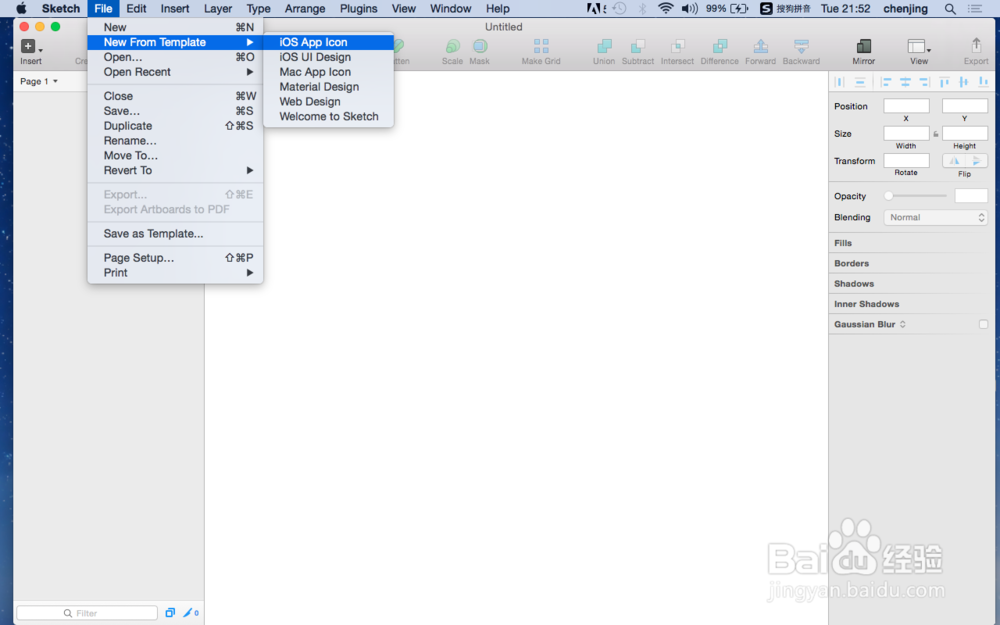
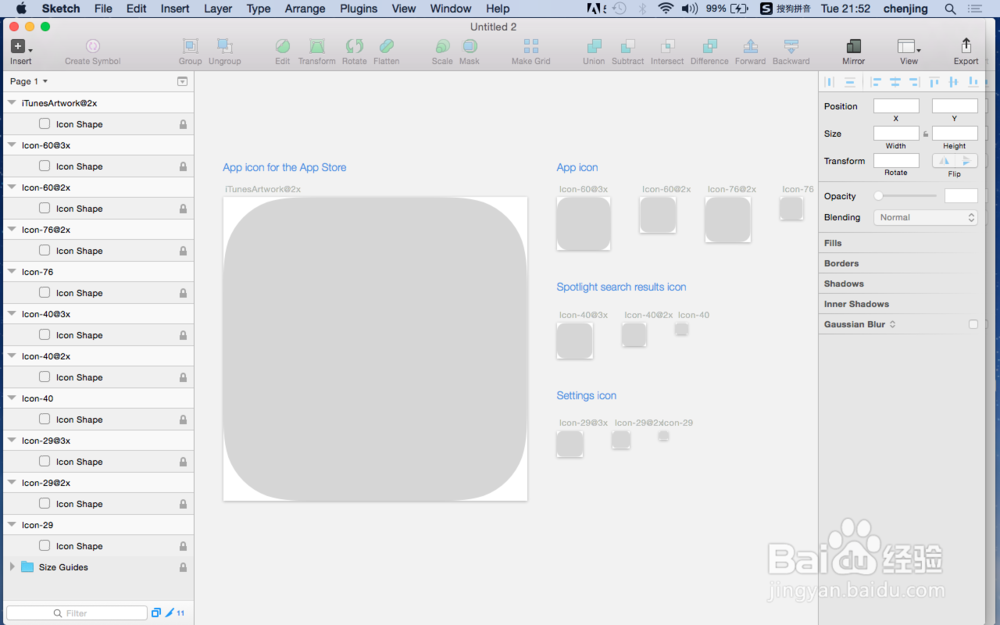
4、您可以用Sketch 3自带的iPhone APP ICON。只要打开后,复制到您的设计稿中即可。
5、这里我使用,新建一个圆角矩形。
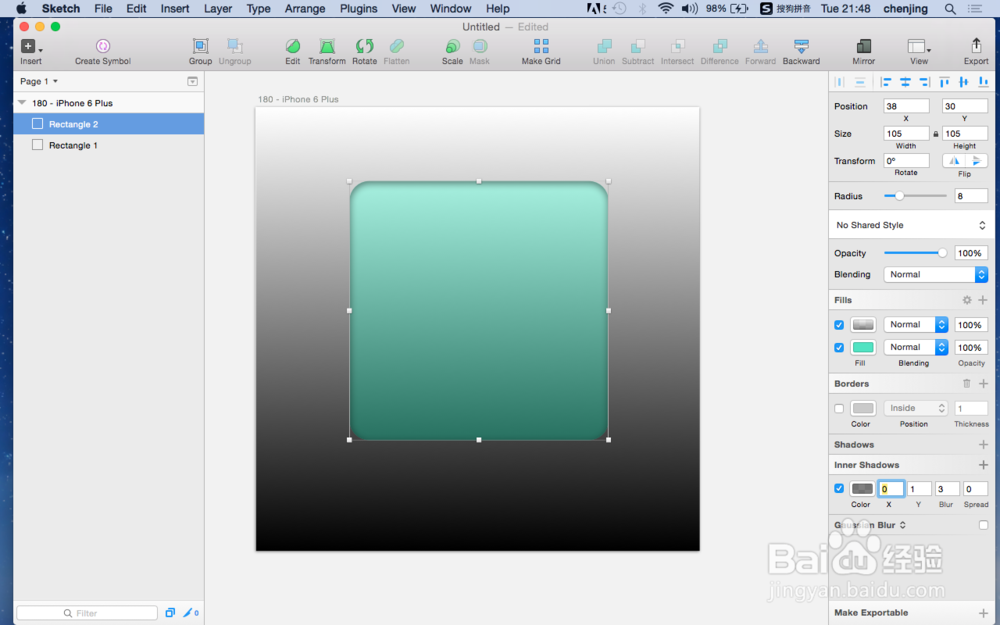
6、同样的方式,改变下背景的颜薄本窭煌色。这里我又增加了一个小技巧:添加了inner shadow内阴影,来凸显3D质感。
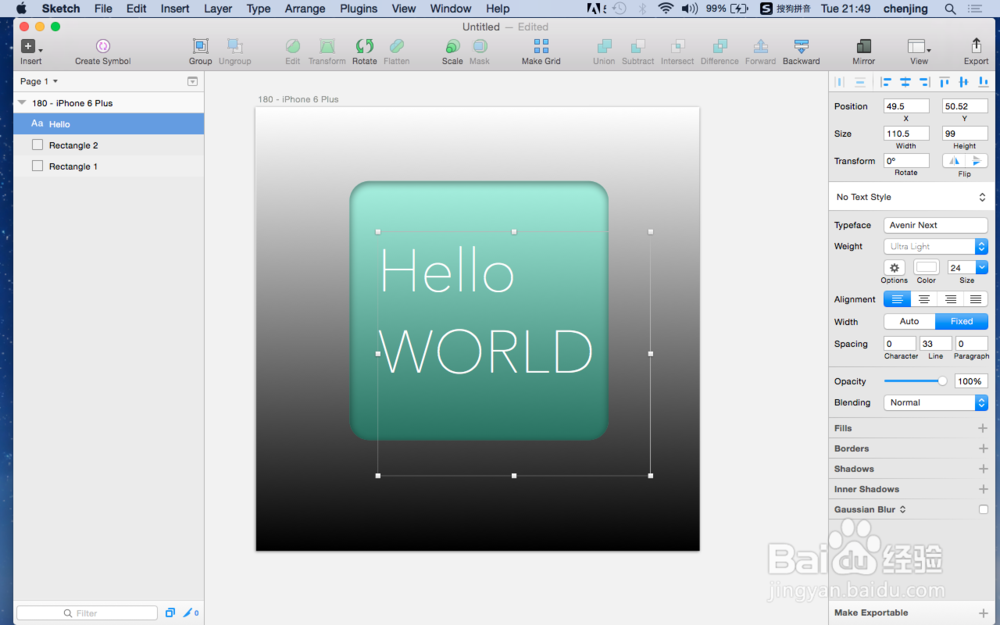
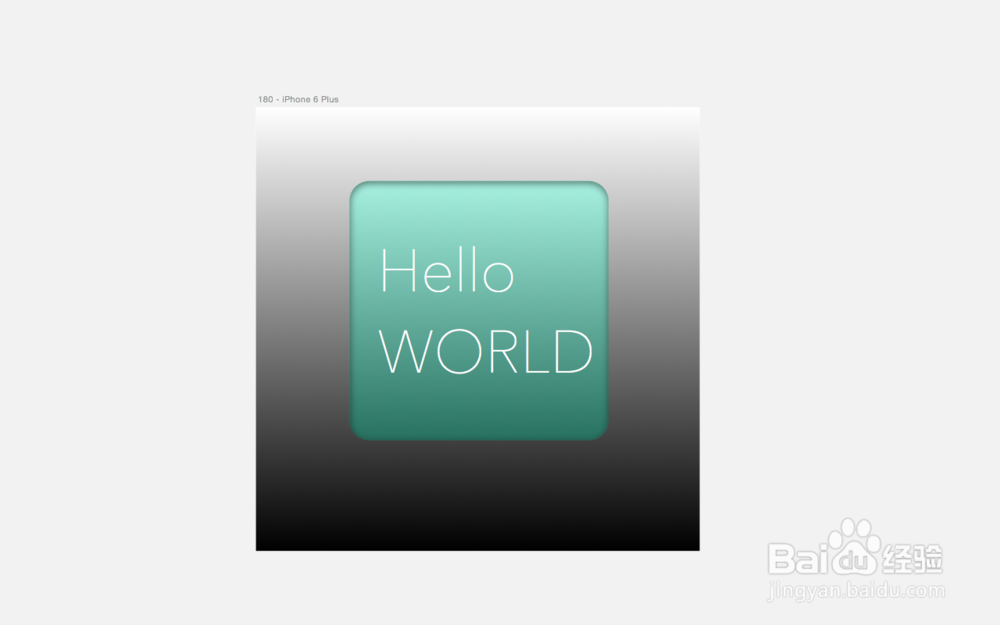
7、最后一步添加上文字。注意选用好看简洁的文字。
8、使用快捷键Command + . 来预览最终效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:69
阅读量:68
阅读量:47
阅读量:61