如何从css样式表里设置表格内文字居顶端
1、新建一个html文件,命名为test.html,用于讲解如何从css样式表里设置表格内文字居顶端。
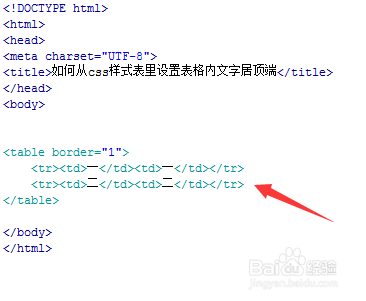
2、在test.html文件内,使用table标签创建一个表格,并通过border属性设置表格的边框宽度为1px。
3、在test.html文件内,在table标签内使用tr标签创建两行,使用td标签设置每行两个单位格。
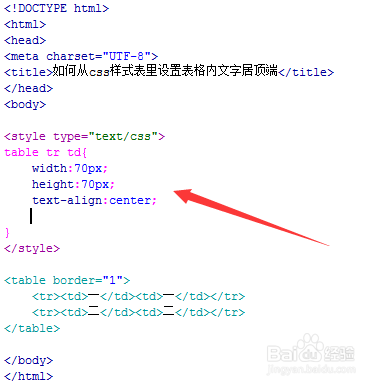
4、在test.html文件内,编写标签<style type="te垓矗梅吒xt/css"></style>,下面将在标签内编写css样式。
5、在css标签内,使用css设置td标签的宽度和高度为70px,同时通过text-align属性设置文字居中显示。
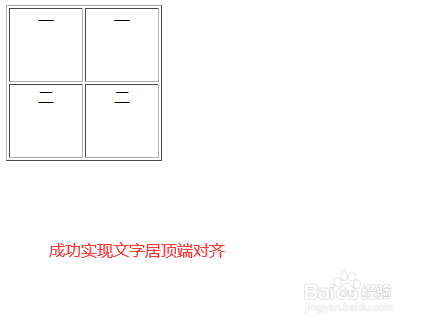
6、在css标签内,使用css中的vertical-align属性,将其设置为text-top实现文字居顶端对齐。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:40
阅读量:63
阅读量:89
阅读量:35