jquery如何获取元素的offsetWidth
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取元素的offsetWidth。
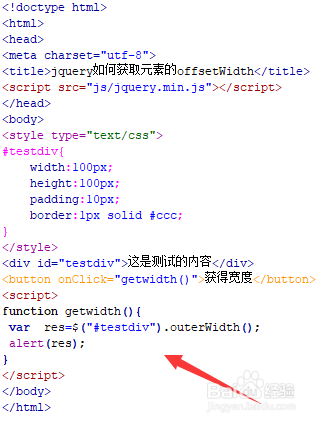
2、在test.html文件内,使用div标签创建一个模块,并设置其id为testdiv,主要用于下面通过该id设置css样式和获得该对象。
3、在css标签内,设置div的css样式,设置它的高度为100px,高度为100px,内边距为10px,边框为1px的灰色实现边框。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得宽度”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getwidth()函数。
6、在js标签中,创建getwidth()函数,在函数内,通过id获得div对象,然后捂执涡扔使用outerWidth()方法获得div的宽度,最后,使用alert()方法输出offsetWidth值。
7、在浏览器打开test.html文件,点击按钮,查看获得的值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:22
阅读量:39
阅读量:76
阅读量:49