HTML 页内定位跳转 Internal Link 如何实现
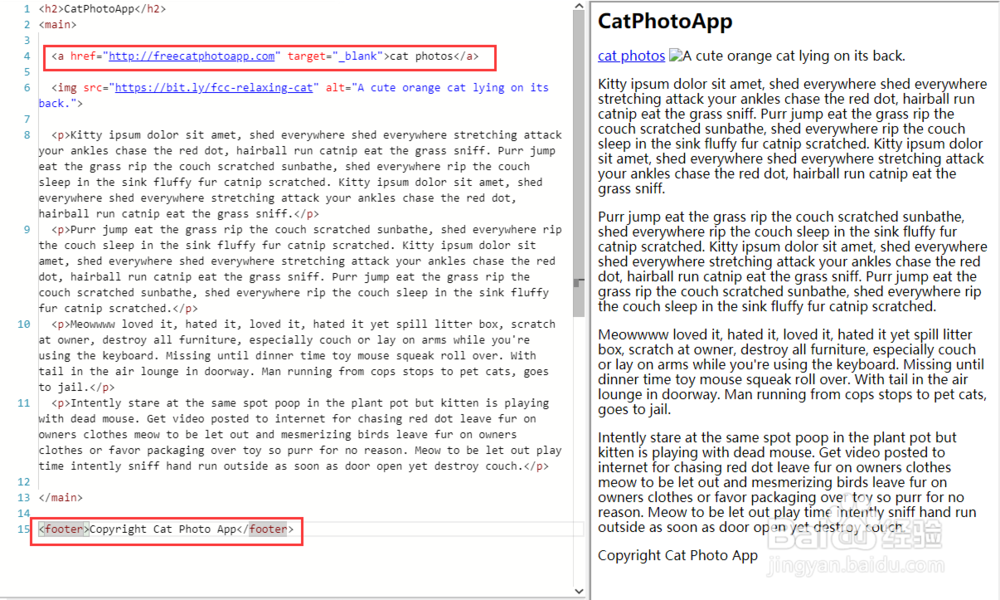
1、首先,页内定位骇螺搭翳跳转只是定位跳转的一种特殊情况,而定位跳转又只是跳转的一种特殊情况,因此它们都是用<锾攒揉敫a>标签加href实现的。一个普通<a>标签如图,接下来我们将其改为定位跳转。
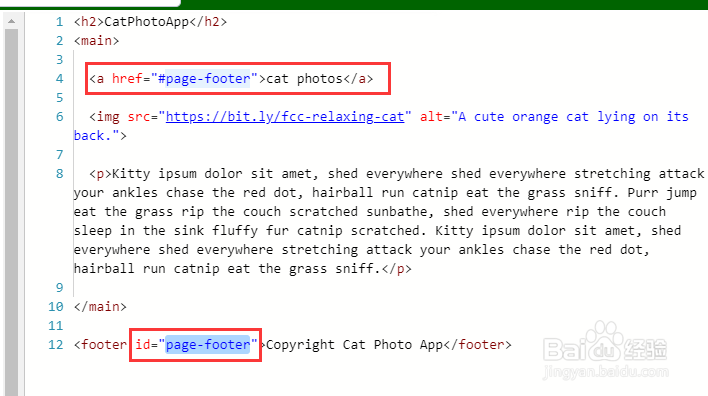
2、我们给要跳转到的元素添加id。注意是id,不是name。然后在<a>标签的href里,写目标元素的id,前面加“#”。这样就成了。下面说一些注意事项。
3、注意,这个<a>标签不能有 target="_blank"。否则,会新打开一个页面再定位到该元素,当然如果这是期望的效果也可。
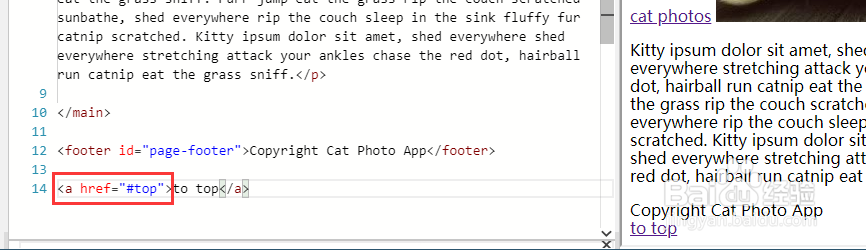
4、也有一些特殊的href,比如#top,不需要手动添加id为top的元素,总是跳转到页面顶部。
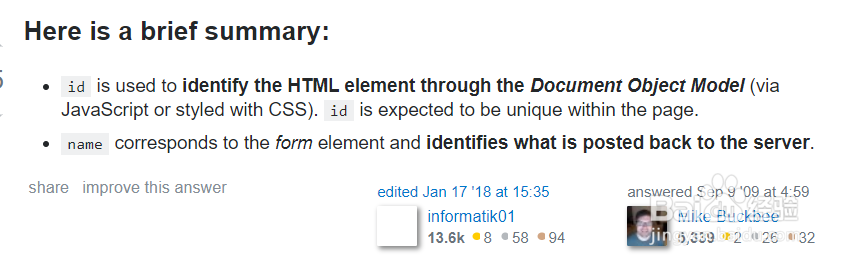
5、注意引用的必须是id,不能是name。id和name有别。一个简单概括如图所示。
6、实际上,只要页面上有某个HTML元素有id,我们都可以新建页面,并在地址栏手动在url后面添加 #元素id 来定位跳转。注意是新建页面。直接在当前页面url上修改刷新不会跳转,会停留在刷新前的位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:25
阅读量:80
阅读量:67
阅读量:47