了解HTML基本结构元素对网页进行SEO优化
1、HTML基本结构元素主要有html(HTML文档元素)元素、head(HTML文档头部)和body(HTML主体)元素。每个HTML网页文件一般都包含这三个元素,而且只能出现一次。html元素html元素是网页文件的根元素,所有网页文件内容都要放置在html的起始标签和结束标签内,浏览器通过该标签确认读取的文档是HTML文档,并按照HTML规范解析并显示HTML文件。例如下面的HTML文档:
2、head元素head元素包含网页的头部信息,它主要包括网页的标题、网页介绍、关键词、样式文件、脚本文件、字符编码等内容。这些内容主要被浏览器所用,不会显示在网页内容中。head常用元素说明如下:(1)title元素title元素内的内容是网页的标题,标题主要显示在浏览器的标题栏或状态栏上,当用户收藏该网页文件或加入书签列表时,标题将成为该网页文档链接的默认名称。title标签必须放置在head标签内。例如下面的网页文档。
3、该网页的标题是“我的第一个网页”,在浏览器中它将显示在浏览器的标题栏中,如下图所示。
4、(2)link元素盟敢势袂link元素用于网页文档引入外部样式文件,样式文件是CSS文件,CSS文件描述了网页的外观。例如网页的背珥许枳做景颜色、段落的字体字号、网页元素之间排版位置等内容。关于样式文件后面CSS课程会讨论。例如,下面的网页文档引入了theme.css文件。link元素的href属性的值为链接样式文件的名称,type属性指定链接文件的类型,一般是样式文件,type属性的值为“text/css”,rel属性指定当前网页文档与被链接文档之间的关系,rel属性的值为“stylesheet”,表示链接的是样式表。
5、(3)script元素script元素用于网页文档引入外部脚本文件和内置脚本,脚本文件是js文件,脚本文件是用javaScript语言编写的程序,这些被引入的程序可以在网页中调用。关于脚本文件后面javaScript课程会讨论。例如,下面的网页文档引入了do.js文件。script元素的src属性值为脚本文件的名称,type属性指定链接文件的类型,一般是脚本,type属性的值为“text/javascript”。script元素也可以内置脚本,如下面的网页文档内置了脚本。
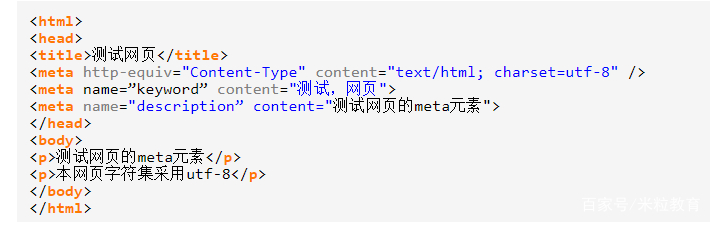
6、(4)meta元素meta元素用于设置网页关键词、网页描述、作者、显示字符集等信息,利用meta元素可以进行网页的SEO优化,特别是关键词和网页描述。当网页需要进行SEO优化时,meta元素是非常重要的,搜索引擎会通过meta元素提供的网页关键词及网页描述,再综合网页内容对网页质量进行评估。meta元素共有两个属性,分别是http-equiv和name属性。http-equiv属性向浏览器提供一些网页控制信息,如网页采用的字符集等,与之对应的属性值为content;name属性描述网页关键词、网页描述等网页内容信息,与之对应的属性值为content。例如,下面的网页文档给出了网页内容使用的字符集、关键词、网页描述信息。
7、使用记事本编辑保存该网页文档时,保存编码应选择utf-8,不要使用默认的ANSI编码,如果使用非utf-8编码保存网页文档,浏览器显示网页时会出现乱码。网页显示效果如下图所示。body元素body元素包含网页文档的所有内容,是网页文档的主体元素,前面介绍的网页块元素和行元素都要放置在body元素内。