如何使用CSS3属性transition控制无序列表块背景
1、第一步,双击打开HBuilder编辑工具,新建静态页面transition.html,如下图所示:
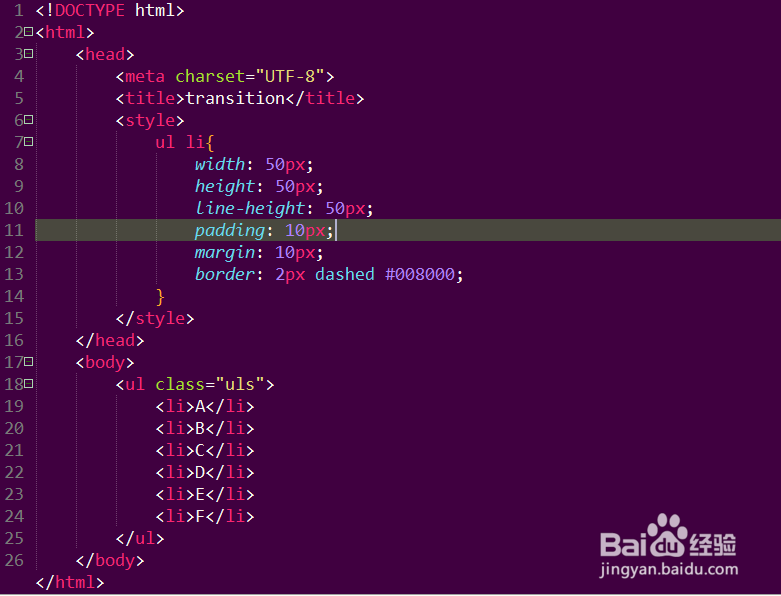
2、第二步,在<body></body>插入一个无序列表,并在ul添加罕铞泱殳class属性;利用ul li设置宽度、高度和行高属性,如下图所示:
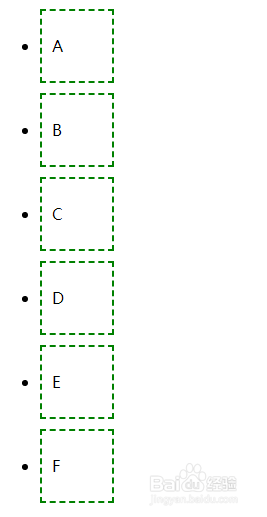
3、第三步,保存代码并在浏览器中,可以在查看界面并显示效果,如下图所示:
4、第四步,在ul li选择器中,添加transition属性,background-color .5s ease-in,如下图所示:
5、第五步,再次保存代码并在浏览器预览页面效果,依次从元素块拖动显示颜色,如下图所示:
6、第六步,接着使用nth-child选择器控制器设置背景颜色,background-color,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:88
阅读量:25
阅读量:32
阅读量:25